Field types
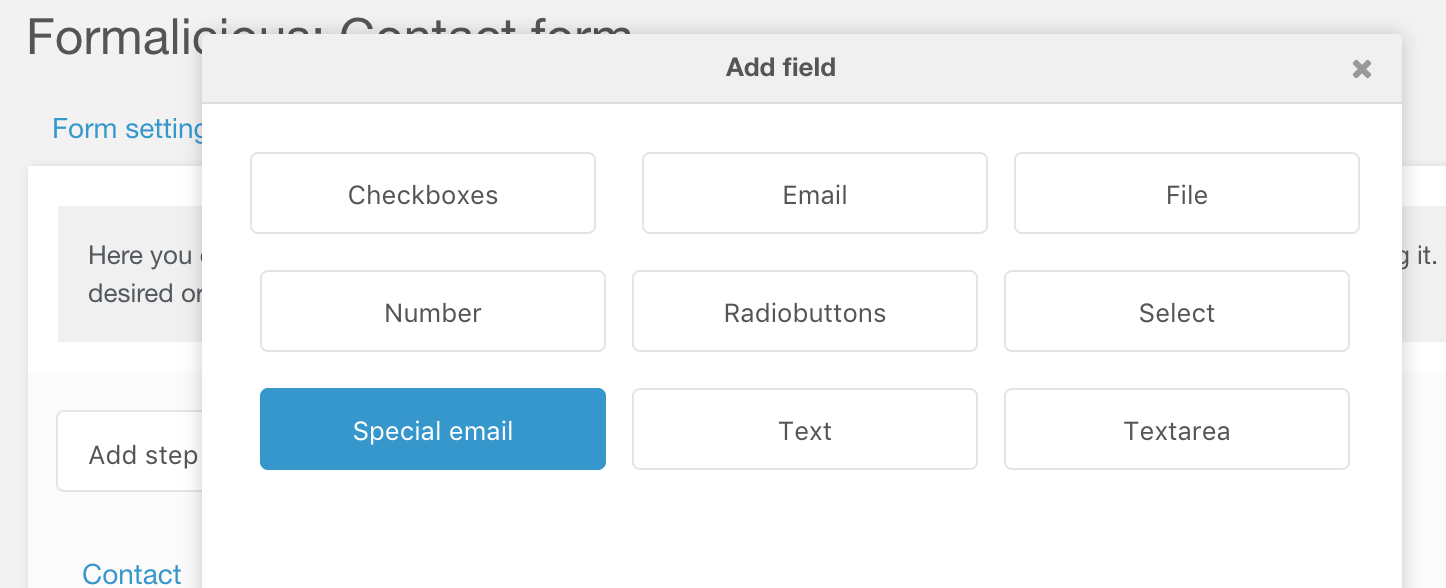
Forms are made of fields, each with a type. Formalicious supports 8 built-in field types:
- Checkboxes
- File
- Number
- Radio
- Select (dropdown)
- Text
- Textarea
Each type has its own output chunk in the Formalicious category in the element tree. Chunks are optimized for Bootstrap.
You can edit the chunks, but we recommend copying them first, because Formalicious overwrites its chunks on update.
Creating a custom field type
You can add your own field types.
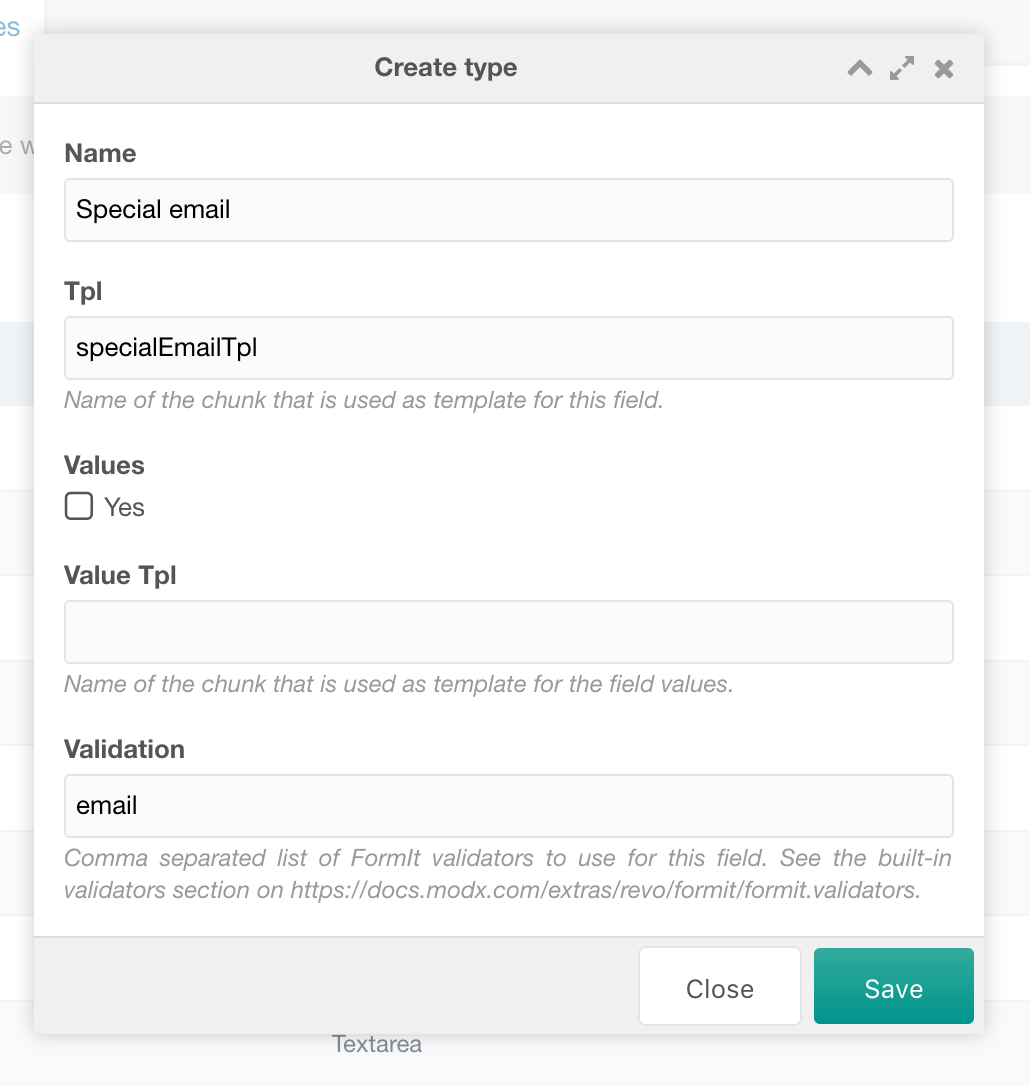
Step 1: Create a new type
Create a new type and set Name and Display chunk. If the type can have options (e.g. checkboxes, radio), enable that and set Values chunk.
The Validators field uses FormIt validators.
Example: type "Special email" with chunk "specialEmailTpl":

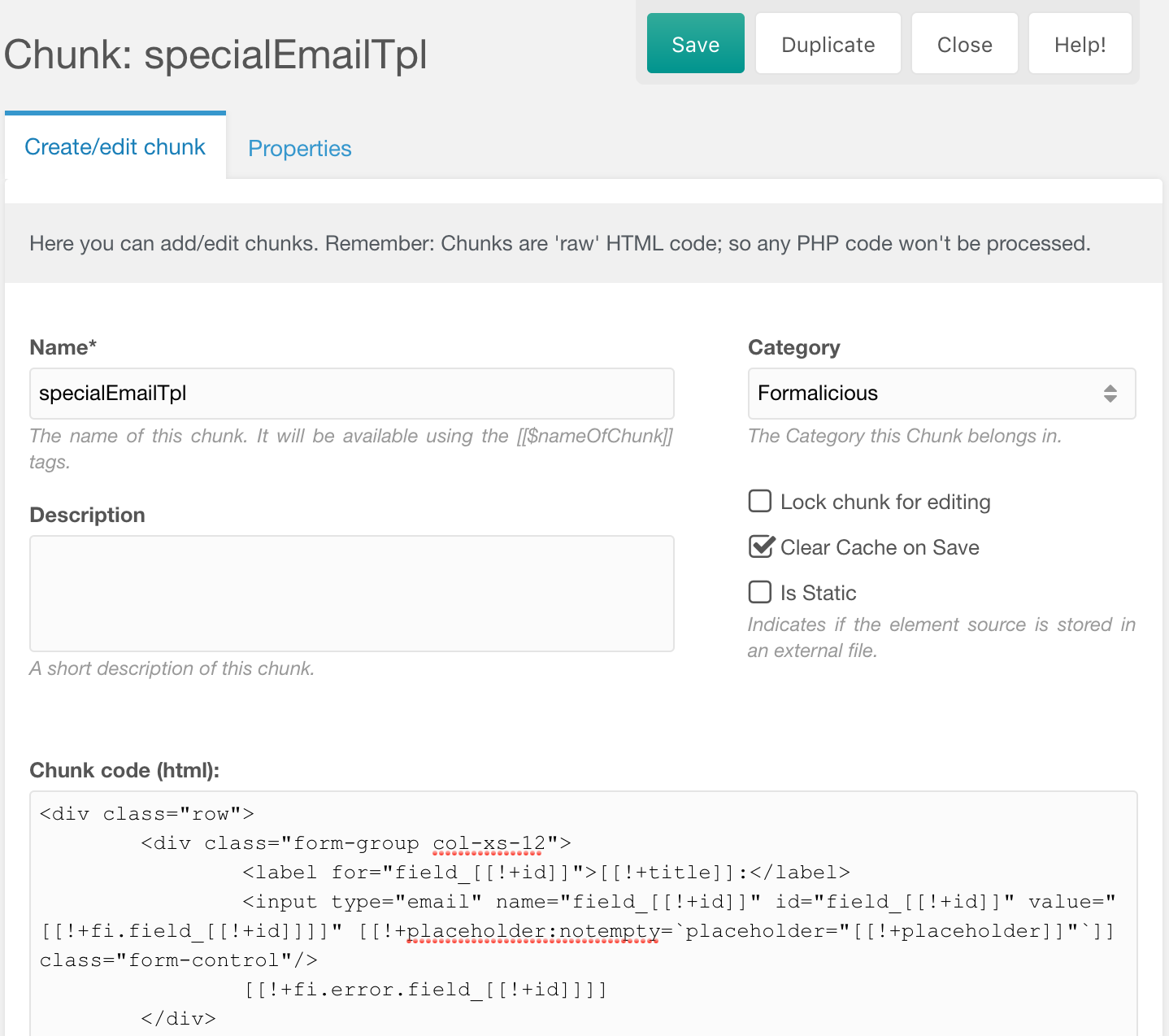
Step 2: Create the display chunk
Create the chunk you set (e.g. specialEmailTpl). It's a normal FormIt chunk; see FormIt documentation for options.
Example chunk (copy of emailTpl):

That's it — the new type is ready.