Типы полей
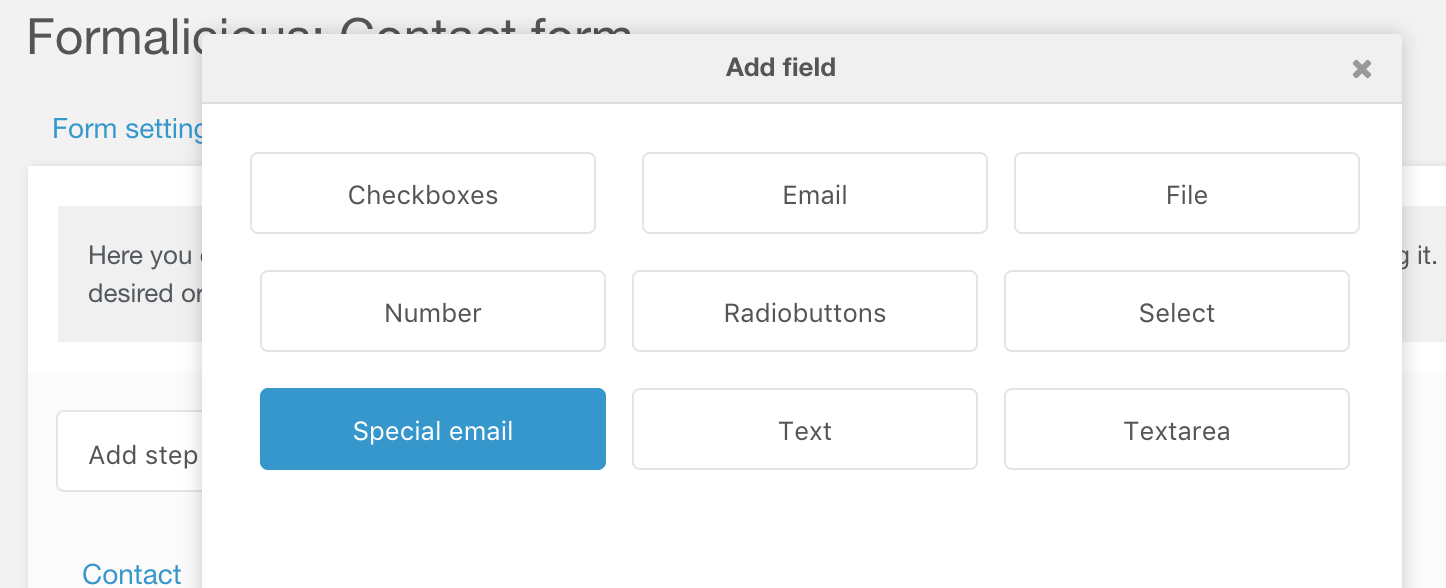
Каждая форма состоит из нескольких полей, которые могут быть разных типов. Formalicious работает с 9 типами полей из коробки:
- Чекбоксы
- Файл
- Число
- Радиокнопка
- Select (выпадающий список)
- Обычный текст
- Textarea (текстовый блок)
Каждый этот тип имеет свой собственный чанк для вывода, который вы можете найти в категории Formalicious, в дереве элементов. Чанки оптимизированы для работы с Bootstrap.
Вы можете редактировать чанки по своему усмотрению, но мы рекомендуем сначала делать их копии, потом что Formalicious перезаписывает свои чанки при обновлении.
Создание своего типа поля
Мы не ограничиваем вас набором полей из коробки, вы можете легко создавать свои собственные.
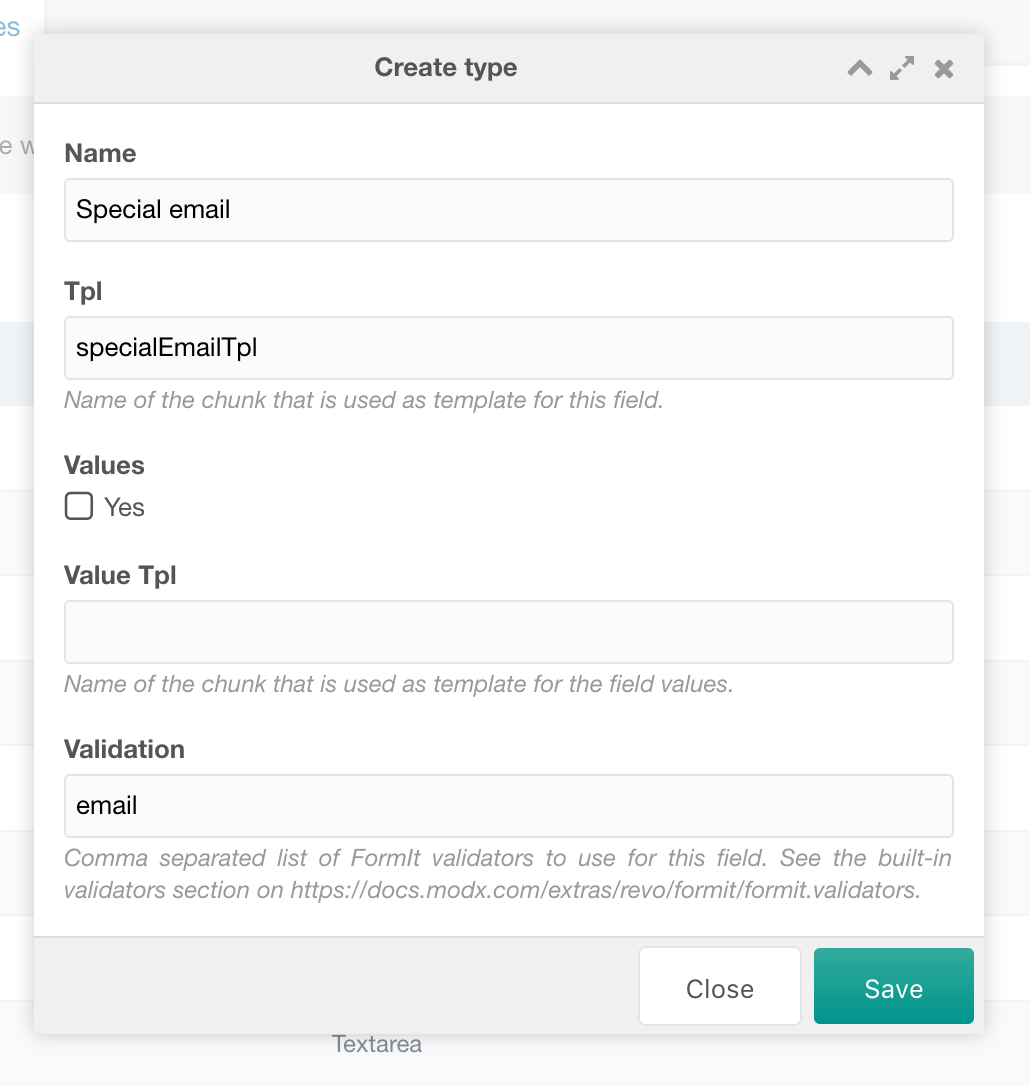
Шаг 1: Создайте новый тип
Создайте новый тип и укажите Название and Чанк оформления. Если ваш тип поля может содержать значения, отметьте это поле и укажите Чанк для значений - обычно это нужно для чекбоксов и радиокнопок.
Строка Валидаторы будет использовать валидаторы FormIt.
В этом примере мы создадим тип поля "Special email", с чанком "specialEmailTpl":

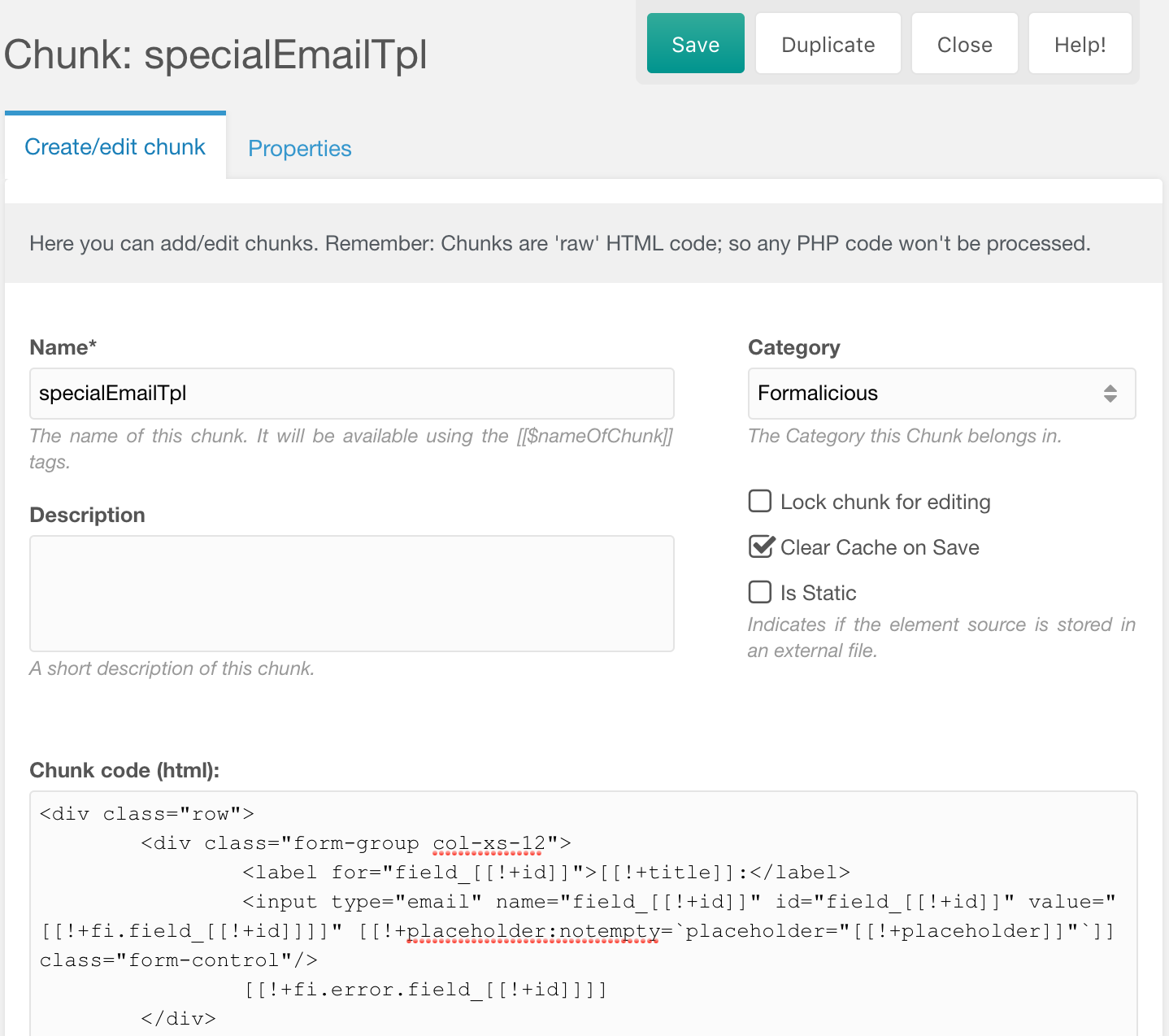
Шаг 2: Создайте чанк оформления
Мы указали чанк specialEmailTpl, теперь его нужно создать. Это обычный чанк для FormIt, так что посмотрите его документацию для всех возможных настроек.
Вот наш примерный чанк Special email Tpl (копия emailTpl):

Вот и всё, новый тип уже работает!