
sfMenu
Это самый функциональный и мощный сниппет! Для тех, кто знаком с pdoMenu не покажется сложным. Для формирования меню используется собственный класс. Очень многое взято из pdoMenu, в том числе почти вся поддержка классов. Очередное спасибо Василию.
Важно
Вывод результатов отличается от pdoMenu тем, что за сформированную ссылку на страницу здесь отвечает параметр [[+url]], а за её название параметр [[+name]].
Вообще можете задавать пустые чанки и проверять доступные плейсхолдеры:
Меню может формироваться с учётом количества результатов на странице. Для этого есть функция подсчётов на лету или использование значений из базы (которые обновляются при изменении товаров или в ручную).
Вообще параметров, которыми можно управлять меню много, что я наверно и не все проверил. Если будут проблемы - пишите в техническую поддержку на modstore, оперативно решим.
Основные параметры сниппета
| Название | По умолчанию | Описание |
|---|---|---|
| &rules | Список ID правил, ссылки которых нужно использовать в меню(несколько через запятую, также можно с минусом исключить ненужные) | |
| &parents | Список ID страниц, к которым привязаны правила (можно с минусом) | |
| &urls | Либо отдельно id сгенерированных ссылок из Таблицы URL (можно с минусом) | |
| &fast | 1 | Новый быстрый режим меню, который работает быстрее чем старый. Если включена опция countChildren=1, то быстрый режим отключается |
| &countChildren | 0 | Подсчёт перед формированием меню ресурсов(товаров) которые будут на странице (на больших меню рекомендую использовать значения из базы) |
| &mincount | 0 | Минимальное количество ресурсов для включения ссылки в меню. В быстром режиме можно передавать условие через параметр where {"total:>=":1} |
| &sortcount | 0 | Сортировка по количеству ресурсов, приоритетнее той что в sortby. В быстром режиме можно также в sortby передавать total |
| &relative | 0 | Экспериментальная перестройка меню исходя из выбранной SEO-страницы. Если активирована, то включает за собой параметры double, nesting, hideSubMenus и отключает groupbyrule |
| &onlyrelative | 0 | Показывает меню только на SEO страницах |
| &nesting | 0 | Виртуальное вкладывание ссылок в ссылки, построение дерева точнее |
| &hideSubMenus | 0 | Позволяет спрятать неактивные ветки меню, используйте вместе с параметром nesting. |
| &double | 0 | Дублирование ссылок при вкладывании, так как ссылки могут относится к нескольким правилам, так сказать мультикатегории; |
| &sortby | count | Сортировка. По умолчанию, по количеству просмотров страницы. |
| &sortdir | DESC | Порядок сортировки. По умолчанию, по убыванию |
| &level | 0 | Максимальный уровень для ограничения ссылок. Уровень = количеству полей, из которых она состоит. 0 - не ограничен |
| &minlevel | 0 | Минимальный уровень для ограничения ссылок. 0 - не ограничен. |
| &limit | 0 | Лимит на выборку ссылок. При использовании подсчётов через countChildren количество ссылок на странице может быть меньше, так сначала выберутся ссылки, а потом могут быть отброшены другими условиями. При быстром режиме такого нет. |
| &offset | 0 | Смещение для использования совместно с limit |
| &scheme | Схема для формирования ссылок на ресурсы к ссылкам. Может принимать параметры "full", "abs", "http", "https", "-1" или пусто. | |
| &context | По умолчанию не указан. Укажите, если есть какие-то проблемы при формировании адресов для ссылок | |
| &cache | 1 | Кэш, по умолчанию включён. Для того чтобы каждый раз не собирать ссылки в базе. Подсчёты также сохраняются в кэш. |
| &cacheTime | 3600 | Время для кэша, указывается в секундах. По умолчанию 1 час. |
| &groupbyrule | 0 | Группировка по правилам (задействуется отдельный чанк-обёртка указанный в &tplGroup) |
| &groupsort | level | Сортировка групп по количеству полей в правиле |
| &groupdir | ASC | Направление сортировки групп |
| &userank | 0 | Использование приоритетов правила для сортировки групп |
| &showHidden | 1 | Показывать скрытые пункты в меню. Можно отключить, если вы в ручную прорабатываете пункты меню в таблице URL, которые нужно показывать в меню. |
| &count_where | Дополнительное условие для подсчёта ресурсов. Используется только при активном countChildren | |
| &fastMode | 0 | Параметр, который попадает в pdoTools для обработки чанков |
| &where | Дополнительное условие в формате JSON. Можно задавать условие по классам sfUrls,sfDictionary,sfUrlWord. То есть можно ограничить всё меню только ссылками, связанными с синим цветом. | |
| &toPlaceholder | Если не пусто, сниппет сохранит все данные в плейсхолдер с этим именем вместо вывода на экран. |
Доступные чанки
Почти полностью совпадают с чанками из pdoMenu
| Название | Описание |
|---|---|
| &tpl | Стандартный чанк вывода одной ссылки. По умолчанию @INLINE <li{$classes}><a href="{$url}">{$name}{if $total?} ({$total}){/if}</a>{$wrapper}</li> |
| &tplOuter | Чанк обёртка меню. По умолчанию @INLINE <ul{$classes}>{$wrapper}</ul> |
| &tplGroup | Чанк обёртка при группировке по правилам. По умолчанию @INLINE <div><h4>{$name}</h4>{$wrapper}</div> |
| &tplHere | Чанк текущего документа |
| &tplInner | Чанк обертки внутренних пунктов меню. Если пуст - будет использовать &tplOuter |
| &tplInnerRow | Чанк обертка внутреннего пункта меню |
| &tplInnerHere | Чанк обертка текущего внутреннего пункта меню |
| &tplParentRow | Чанк оформления ссылки, у которой есть вложенные ссылки |
| &tplParentRowActive | Чанк оформления активной ссылки, у которой есть вложенные ссылки |
| &tplParentRowHere | Чанк оформления текущей ссылки, у которой есть вложенные ссылки |
Параметры CSS классов
Эти параметры задают значение плейсхолдера [[+classes]] для различных элементов меню.
| Название | Описание |
|---|---|
| &firstClass | Класс для первого пункта меню. По умолчанию: first |
| &hereClass | Класс для активного пункта меню. По умолчанию: active |
| &innerClass | Класс внутренних ссылок меню. |
| &lastClass | Класс последнего пункта меню. По умолчанию: last |
| &levelClass | Класс уровня меню. Например, если укажите «level», то будет «level1», «level2» и т.д. |
| &outerClass | Класс обертки меню |
| &parentClass | Класс категории меню |
| &rowClass | Класс одной строки меню |
| &selfClass | Класс текущего документа в меню. |
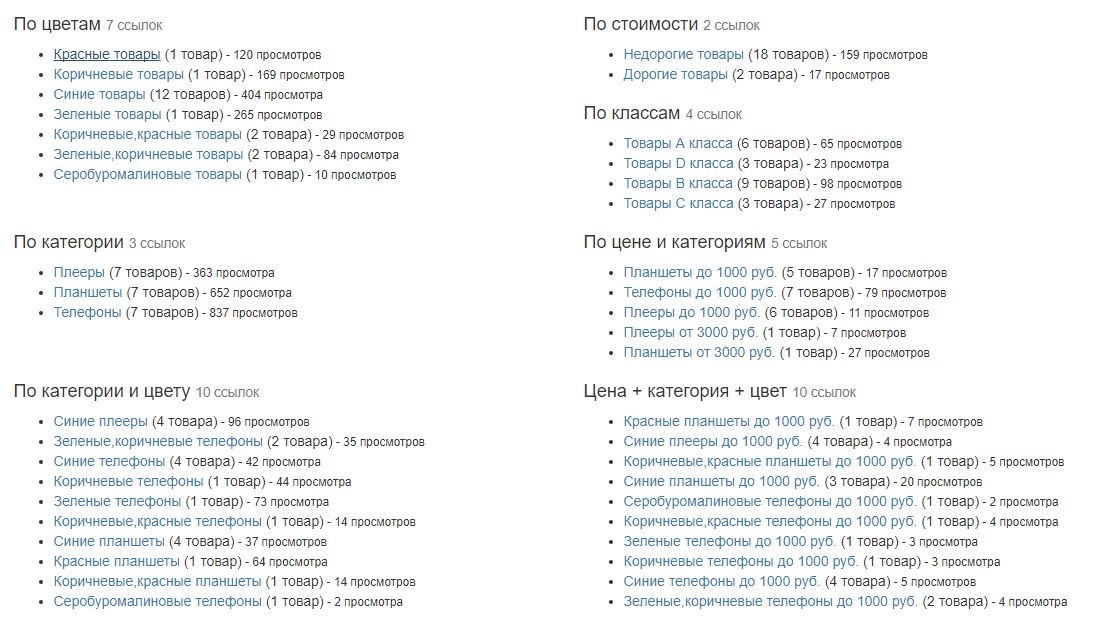
Примеры использования
Меню быстрого варианта и подсчётами из базы, с сортировкой по ним и от пяти результатов с прописанными дополнительными классами на стандартном чанке.
 modx
modx[[!sfMenu? &fast=`1` &sortby=`total` &sortdir=`DESC` &mincount=`5` &outerClass=`navigation` &innerClass = `inner` &levelClass = `level` &parentClass = `parent` &rowClass = `rows` &selfClass = `self` ]]Пример с группировкой на отдельной странице с исключением «пустых» страниц. Здесь ещё используется функция подсчётов через countChildren и полностью синтаксис MODX.
 modx
modx[[!sfMenu? &countChildren=`1` &groupbyrule=`1` &sortby=`createdon` &sortdir=`ASC` &mincount=`1` &parents=`9` &tplGroup=`@INLINE <div class="col-sm-6"><h4>[[+name]] <small>[[+total]] ссылок</small></h4>[[+wrapper]]</div>` &tplOuter=`@INLINE <ul[[+classes]]>[[+wrapper]]</ul>` &tpl=`@INLINE <li[[+classes]]><a href="[[+url]]">[[+name]]</a> <nobr><span>([[+total]] [[+total:units=`товар|товара|товаров`]])</span><small> - [[+count]] [[+count:units=`просмотр|просмотра|просмотров`]]</small></nobr>[[+wrapper]]</li>` ]]Пример с вложенностью ссылок от c результатами от двух товаров с предыдущим чанком
 modx
modx[[!sfMenu? &countChildren=`1` &nesting=`1` &double=`0` &mincount=`2` &parents=`9` ]]
