
Создание формы
Обычно создание форм это то, что делает разработчик сайта, но Formalicious позволяет делать это и контент-менеджерам.
Создание формы разбито на 3 этапа, и каждый из них находится в своей вкладке формы создания:
- Настройки формы.
- Поля формы.
- Продвинутые настройки.
Настройки формы
Это вкладка с основными настройками.
Внимание
При создании формы вам нужно сначала заполнить первую вкладку, сохранить форму и тогда вы сможете менять вкладу в Полями формы.
- Название - Просто название для внутреннего использования. На сайте оно нигде не выводится.
- Заголовок email - Этот текст будет показан в теле письма, которое уйдёт Отправить на email.
- Отправить на email - Этот адрес будет получать письма от формы.
- Тема - Тема письма
- Перенаправить на - ID ресурса, на который посетитель будет перенаправлен, после успешной отправки формы.
- Сохранять отправленные формы - если активно, формы будут сохранятся хуком FormItSaveForm. Это хороший способ делать резервные копии всех отправленных форм.
- Опубликована - включена форма для выбора в ТВ параметре, или нет.
- Отправить авто-ответ - включите для выбора настроек авто-ответов. Посетитель, который отправит вашу форму, также получит письмо с подтверждением (автоматический ответ). Это хороший способ информировать своих посетителей о том, что форма действительно работает и его сообщение ушло вам. Обязательно нужно заполнить поля под этим чекбоксом.
- Выберите поле email - Выберите поле, из которого будет получен email для авто-ответа. Выпадающий список автоматически формируется из всех доступных полей формы. То есть, сначала нужно настроить все поля, и только потом авто-ответ.
- Email отправителя - отправитель авто-ответа. Ваш посетитель будет видеть этот email как отправитель входящего письма.
- Тема email - Тема авто-ответа
- Текст email - Содержимое авто-ответа. Вы можете использовать простой HTML, в частности теги:
<b>,<strong>,<em>,<br>,<p>,<a href="link-here"></a> - Вложение (необязательно) - Если вы хотите добавить в автоответ какой-то файл, выберите его здесь. Чем больше файл, тем труднее будет отправлять с ним письма.
Шаги формы
Чтобы получить доступ к этой вкладке, вам нужно сохранить свою форму. Вы можете переименовать шаг двойным кликом по вкладке, что откроет поле ввода. Не забудьте сохранить новое имя через "Enter".
Шаги сгруппируют поля вашей формы на фронтенде и автоматически добавят кнопки вперёд/назад. Вам останется только стилизовать их.
Поля формы
Каждый шаг содержит поля. Нажмите Добавить поле и выберите нужный тип из диалогового окна. Это откроет еще один диалог с настройками поля. Название будет ярлыком для поля, а плейсхолдер является необязательны элементом HTML5.
Каждое поле имеет еще 2 настройки: Обязательно, которая будет требовать заполнить поле для отправки всей формы и "Опубликовано", которая включает и отключает поле.
Продвинутые настройки
В этом разделе вы можете настроить прехуки, постхуки и параметры FormIt. Подробности в документации FormIt (раздел про hooks).
Вывод формы на странице
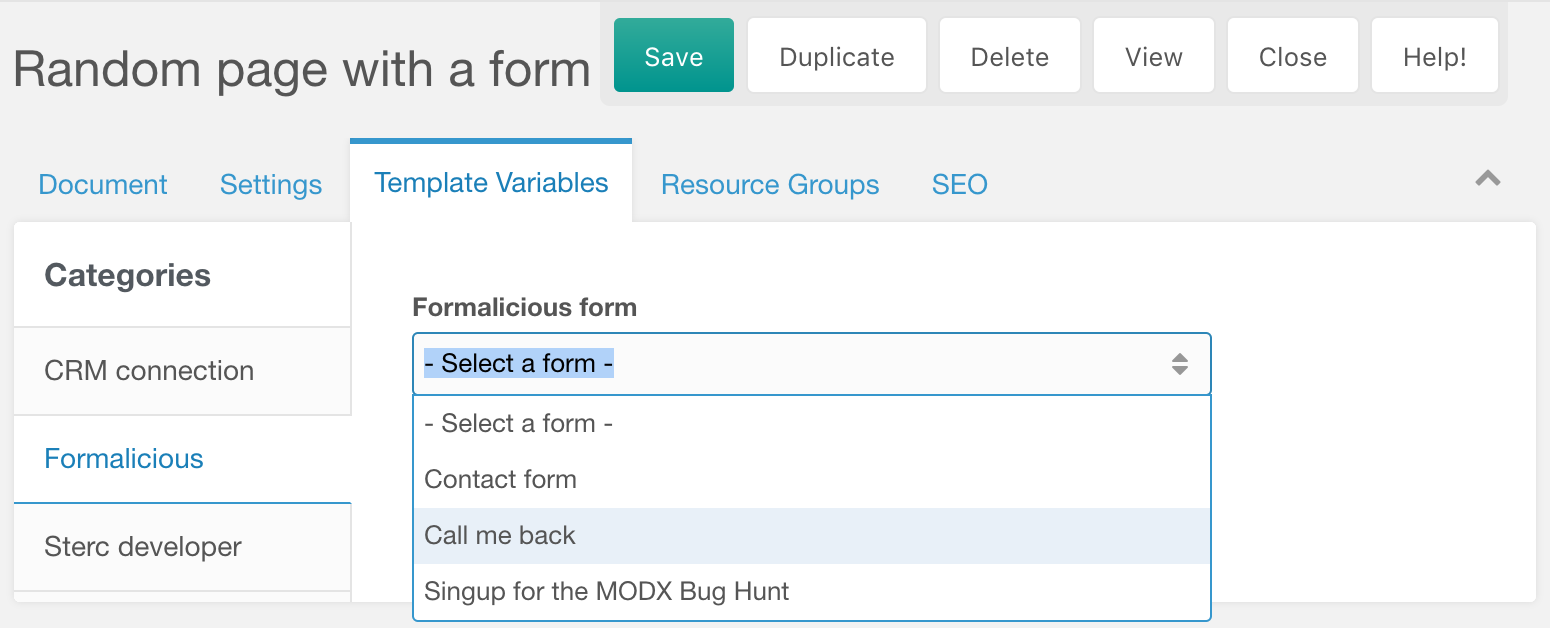
Настало время разместить форму на странице! Это можно сделать, перейдя на страницу и выбрав шаблон, для которого вы назначили formalicious TV. После этого просто выберите нужную форму из выпадающего списка.

Не забывайте, что вы можете использовать особый тип ввода ContentBlocks, если он у вас установлен.
