
Генерация превью
Сильная сторона ms2Gallery заключается в том, что она сразу генерирует все превью при загрузке. Это избавляет вас от необходимости использования динамического ресайза для вывода картинок на сайте, который работает, как правило, не очень быстро.
Настройка генерации
Все галереи привязаны к источнику файлов, и для генерации превью смотрят его настройки.
- basePath - путь к директории с загруженными файлами и превьюшками на сервере. По умолчанию
assets/images/products/. - basePathRelative - указывает на то, что basePath задан относительно корня сайта. По умолчанию - да.
- baseUrl - url для доступа к файлам и превьюшкам снаружи сайта. По умолчанию
assets/images/products/. - baseUrlRelative - указывает на то, что baseUrl задан относительно корня сайта. По умолчанию - да.
- allowedFileTypes - разрешённые для загрузки файлы. По умолчанию
jpg,jpeg,png,gif. - imageExtensions - список расширений в allowedFileTypes, которые являются картинками. По умолчанию
jpg,jpeg,png,gif. - thumbnailType - какой тип превью использовать по умолчанию. Обычно это jpg.
- thumbnailQuality - качество генерации превью. По умолчанию - 90%.
- skipFiles - список расширений файлов, которые не нужно выводить в списке. По умолчанию там служебные типы
.svn,.git,_notes,nbproject,.idea,.DS_Store. - maxUploadWidth - максимальная ширина исходника. Если загружаемая картинка шире, то она будет уменьшена прямо в браузере и на диск сервера ляжет уже картинка с максимальной шириной. По умолчанию 1980px.
- maxUploadHeight - то же самое, только для высоты. По умолчанию 1080px.
- maxUploadSize - максимально допустимый размер файла. По умолчанию 10Mb.
- imageUploadDir - направление загрузки файлов. 1 (по умолчанию) - загрузка в конец списка, 0 - в начало.
- imageNameType - тип генерации имени превью. hash генерирует уникальное имя в зависимости от содержимого файла. Friendly (по умолчанию) приводит имя к требованиям файлов для интернет-сайтов, то есть вырезает все не буквенно-цифровые символы, приводит к нижнему регистру, заменяет пробелы на тире.
- thumbnails - самый важный параметр, он содержит массив настроек генерации превью для phpThumb. Например:
{
"small": {
"w":120,
"h":90,
"q":90,
"zc":1,
"bg":"000000"
},
"medium": {
"w":360,
"h":270,
"q":90,
"zc":1,
"bg":"000000"
}
}Каждый массив настроек создаёт свою превьюшку и в данном примере получится 2 файла: 120x90 и 360x270.
До версии 2.0, размер превью служил их псевдонимом, и сгенерированные превью сохранялись в директорию под этим именем: assets/images/products/id_ресурса/120x90/имя_файла и assets/images/products/id_ресурса/360x270/имя_файла
С версии 2.0 можно указывать псевдоним превью как ключ массива. В нашем примере получатся пути assets/images/products/id_ресурса/small/имя_файла и assets/images/products/id_ресурса/medium/имя_файла
Это гораздо удобнее, потому что далеко не всегда можно указать точную ширину и высоту превью, зачастую хочется указать только максимальную высоту или ширину, а другой параметр чтобы расчитался автоматически, в зависимости от пропорций исходного изображения.
Основные параметры phpThumb
- w - максимальная ширина картинки в пикселях
- h - максимальная высота картинки в пикселях
- wp - максимальная ширина для портретных изображений
- hp - максимальная высота для портретных изображений
- wl - максимальная ширина для горизонтальных изображений
- hl - максимальная высота для горизонтальных изображений
- ws - максимальная ширина для квадратных изображений
- hs - максимальная высота для квадратных изображений
- f - формат файла:
jpeg,pngилиgif - q - качество JPEG сжатия:
1худший,95лучший - zc - zoom-crop, увеличение и обрезка изображений так, чтобы они поместились в указанные параметры.
- (требует указания
wиh, перекрывает параметрыiarиfar). 1илиCвыбирает изображения для работы из центра.- Используйте
T,B,L,R,TL,TR,BL,BRдля выбора сверху/снизу/слева/справа и их комбинации. - Все параметры кроме
Cтребуют подключения ImageMagick.
- (требует указания
- bg - заливка фона цветом hex (
000000,ffffffи т.д.) - ra - поворот картинки на определённый угол в градусах. Отрицательное число - по часовой стрелке, положительное - против.
- ar - автоматический поворот картинки.
x- повернуть как указано в EXIF файла.Lгоризонтальное изображение,Pвертикальное изображение,lPповернуть по часовой стрелке,Lpповернуть против.
- aoe - Output Allow Enlarging, возможность генерации превью больше, чем исходное изображение:
1или0.farиiarперекрывают эту настройку. - iar - Ignore Aspect Ratio, отключает соблюдение пропорций и отрисовать картинку точно по
wиh(которые обязательно должны быть установлены). Перекрывает параметр far. - far - Force Aspect Ratio, изображение будет приведено к параметрам
wиh(которые обязательно должны быть установлены). Выравнивание:Lleft,R- right,Ttop,Bbottom,C- center.BL,BR,TL,TR- использовать верное направление, если изображение горизонтальное или вертикальное.
Если вы указываете только высоту или ширину, другой параметр будет рассчитан автоматически, исходя из пропорций исходного изображения. Все остальные параметры phpThumb вы можете посмотреть в его документации.
Наложение watermark
Для наложения водяных знаков на изображения в галереи должны соблюдаться 3 условия.

1. На сервере должен быть установлен ImageMagick. Также нужно проследить, чтобы он был доступен для php. Подробнее здесь.
2. В источнике файлов ms2Gallery нужно наложить fltr с wmi:
{
"small": {"w":120,"h":90,"q":90,"zc":"1","bg":"000000","fltr":"wmi|wm.png|BR|80"},
"medium": {"w":360,"h":270,"q":90,"zc":"1","bg":"000000","fltr":"wmi|wm.png|BR|80"}
}Параметры расшифровываются так:
"wmi" (WaterMarkImage)
[ex: &fltr[]=wmi|<f|<a|<o|<x|<y|<r] where
<f is the filename of the image to overlay;
<a is the alignment (one of BR, BL, TR, TL, C,
R, L, T, B, *) where B=bottom, T=top, L=left,
R=right, C=centre, *=tile)
*or*
an absolute position in pixels (from top-left
corner of canvas to top-left corner of overlay)
in format {xoffset}x{yoffset} (eg: "10x20")
note: this is center position of image if <x
and <y are set
<o is opacity from 0 (transparent) to 100 (opaque)
(requires PHP v4.3.2, otherwise 100% opaque);
<x and <y are the edge (and inter-tile) margin in
pixels (or percent if 0 < (x|y) < 1)
*or*
if <a is absolute-position format then <x and
<y represent maximum width and height that the
watermark image will be scaled to fit inside
<r is rotation angle of overlaid watermark3. Файл wm.png нужно положить в /assets/components/ms2gallery/ - именно там он будет искаться. Вместо assets может быть другая директория, если вы её переименовывали при advanced установке MODX.
В источнике можно указать не просто wm.png, а images/wm.png - тогда файл нужно положить в /assets/components/ms2gallery/images/.
Если всё сделано правильно - вы получите watermark на своих изображениях при загрузке в галерею.
Еще раз обращаю ваше внимание, что хостинг должен быть готов к такой сложной работе с изображениями, как наложение водяных знаков.
Примеры
Отключение увеличения картинок в превью. То есть, когда размер превью указан больше, чем загружаемый файл.
{"big":{"wp":1920,"aoe":0,"far":0,"iar":0}}Параметр aoe отключает увеличение, но iar и far игнорируют эту настройку - нужно их выключить.
Обновление превью
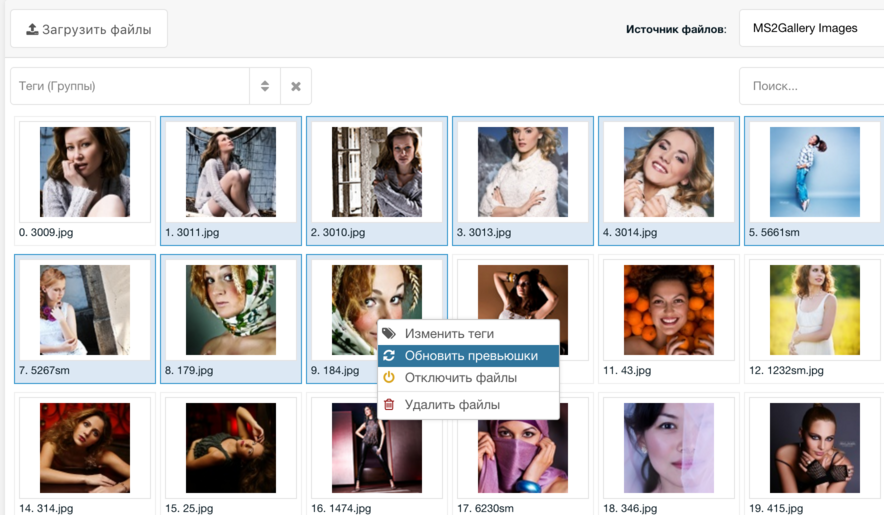
Вы можете выборочно обновлять превью нужных файлов через админку:

выбирать сразу по несколько штук можно через Shift или Ctrl ⌘ Cmd
Если же вам нужно обновить все превью на сайте, согласно настройкам их источников файлов, просто зайдите в консоль сервера и запустите generate.php из директории core/components/ms2gallery/cli. Например:
php ~/www/core/components/ms2gallery/cli/generate.phpЕсли вам нужно обновить все превью из собственно скрипта, используйте этот код:
$modx->addPackage('ms2gallery', MODX_CORE_PATH . 'components/ms2gallery/model/');
$files = $modx->getIterator('msResourceFile', array('parent' => 0));
foreach ($files as $file) {
$children = $file->getMany('Children');
foreach ($children as $child) {
$child->remove();
}
$file->generateThumbnails();
}Если вы накладываете watermark на ваши изображения, проверьте в источнике файлов, чтобы у них был абсолютный путь от корня сайта, например /assets/components/ms2gallery/img/wm.png.
