
Быстрый старт с mFilter2
В качестве быстрого старта мы настроим одно правило для поля "цвет (color)" из опций miniShop2. Подразумевается, что вы уже фильтруете по этому полю в mFilter2.
Подготовка
Для начала нам нужно убедиться, прописана ли настройка aliases в вызове сниппета mFilter2 в интересующем нас шаблоне. Мой вызов сниппета на демо-сайте:
[[!mFilter2?
&class=`msProduct`
&element=`msProducts`
&setMeta=`1`
&filters=`
ms|price:number,
parent:categories,
msoption|color`
&aliases=`
ms|price==price,
resource|parent==category,
msoption|color==cvet`
&tplFilter.outer.price=`tpl.mFilter2.filter.slider`
&tplFilter.row.price=`tpl.mFilter2.filter.number`
]]Так как мы фильтруем по опции цвет, то запись в aliases выглядит так: msoption|color==cvet. Нас интересует то, что в правой части от ==, то есть cvet. Сейчас в категории при выборе в фильтре цвет "синий" у нас получаются такие адреса /razdel/?cvet=синий. Для терминологии: в нашем случае параметр -- cvet, а значение -- синий.
Также стоит изначально заглянуть в системные настроки SeoFilter в раздел Основные. По умолчанию там уже будут прописаны некоторые настройки, но склонение слов изначально отключено - можем активировать пока без ввода логина и пароля. Подробнее об этом на странице "Дополнительные возможности".
Добавление поля в SeoFilter
Теперь можно перейти к добавлению поля в компоненте (Приложения->SeoFilter), где мы сможем определить какие url мы хотим формировать с этим полем. Все значения (синий, зелёный и т.д), обрабатываются согласно вашим системным настройкам в разделе дружественных url. У меня это просто модуль translit, а у кого-то может быть переводчик от Яндекс или что-то ещё.

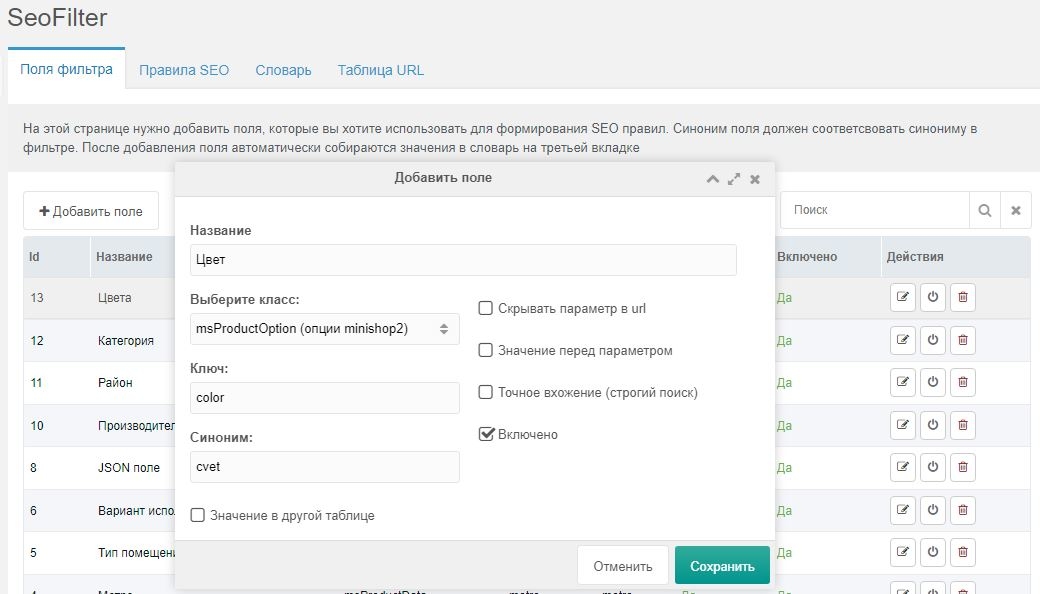
Настройки в окне добавления поля: Название -- пишите для своего удобства, чтобы было легче добавлять правила. Выберите класс - выпадающий список с выбором одного из 5 значений:
- msProductData (поля товара),
- modResource (поля ресурса),
- msVendor (поля производителя),
- msProductOption (опции miniShop2),
- modTemplateVar (TV-поля).
Ключ - название поля (английскими буквами). В нашем случае то, что находится справа от msoption| в настройке filters, для нас это color. Синоним - то, что нас интересовало в настройке aliases, то есть -- cvet.
Внимание
Все последующие настройки уже не обязательны
На данном этапе в правилах с этого поля будут формироваться такие url: "cvet-sinij", "сvet-krasnyij" и т.д.
- Значение в другой таблице - о них будет рассказано на странице "Дополнительные возможности". Пока нам не нужно.
- Скрывать параметр в url - поставив сюда галочку, в правилах будет использоваться только значение, например "sinij", "krasnyij".
- Значение перед параметром - будет формировать такие части URL как "siniij-cvet", "krasnij-cvet".
- Точное вхождение (строгий поиск) - стоит поставить, когда в вашем поле хранятся только id или числа.
Словарь
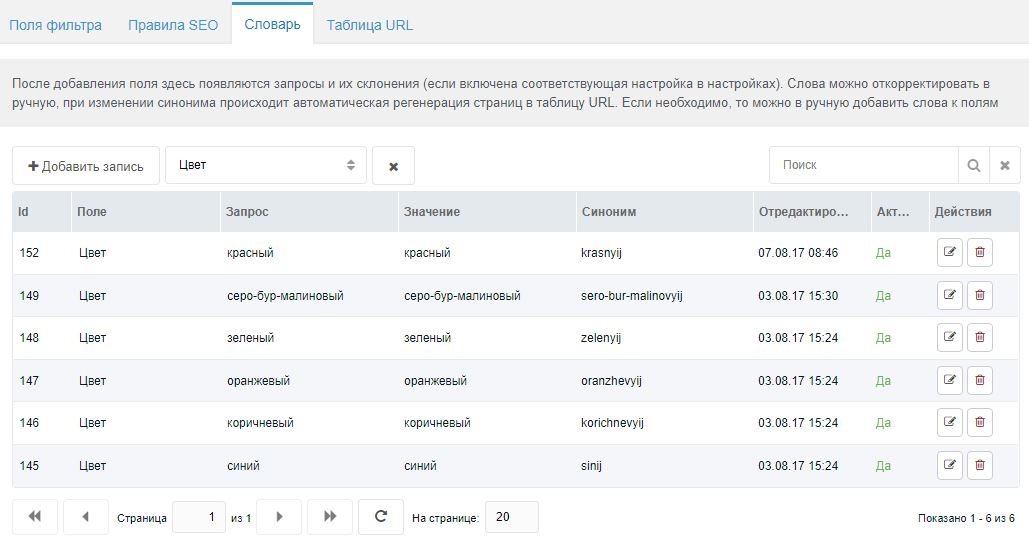
После сохранения поля автоматически будут собраны все значения поля цвет, которые уже используются в ваших товарах в Словарь. Здесь можно корректировать неверно распознанные значения, изменять синонимы, если не нравится их написание.

Создание нового правила
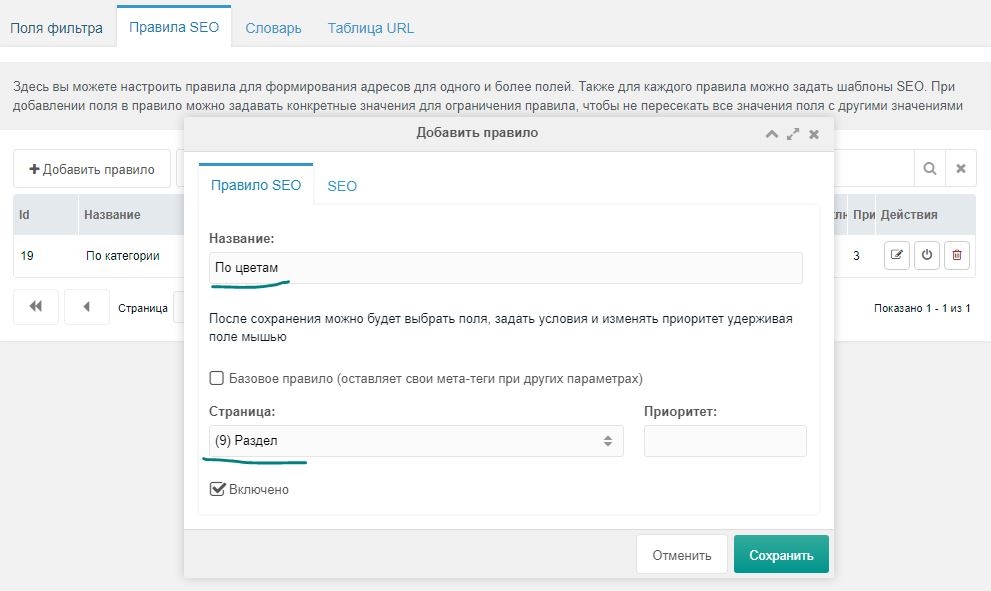
Сначала нужно просто добавить правило, написав Название и выбрав страницу, чтобы можно было привязать к нему поля. По желанию можно заполнить SEO-теги, но потом будет удобнее.
Термины
- Базовое правило - позволяет оставлять красивый адрес, добавляя другие значения фильтров как GET параметры (/cvet-krasnyij?size=M), сохраняя также тексты к правилу на странице. В основном, "галочку" нужно ставить для правил, состоящих из полей, которые заполнены во всех товарах. Например, цвет есть у всех товаров и его стоит сделать базовым. Важно использовать тогда, когда правило состоит из одного поля, которое будет ещё использоваться в двойных или тройных правилах.
- Приоритет - создан для решения спорных ситуаций в базовых правилах. Например, категория - это тоже базовое поле, но при этом оно обязательное. И при выборе категории и цвета будет показано правило с большим приоритетом. (0 - самый большой, 1-поменьше и т.д). Также есть скрытые возможности, о которых рассказано на странице "Дополнительные возможности".

Добавление поля в правило
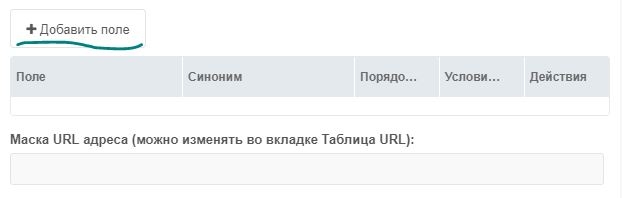
После сохранения снова откроем наше правило уже в режиме редактирования, где уже появилась таблица с кнопкой "Добавить поле" и Маска URL-адреса, которая автоматически заполнится после сохранения правила, если были добавлены поля.

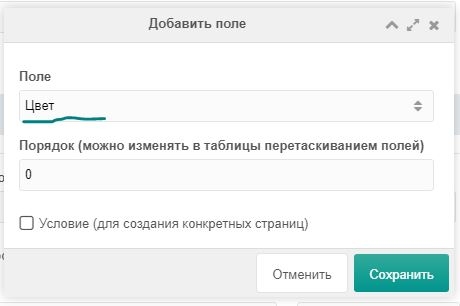
Нажав на "Добавить поле", всплывёт окошко, где нам нужно выбрать "Цвет" из выпадающего списка.

- Порядок задаётся автоматически и начинается с 0, для второго поля к этому правилу приоритет будет 1. Необходим для формирования URL в правильном порядке.
- Условие - дополнительная возможность, пока нам тоже не нужна.
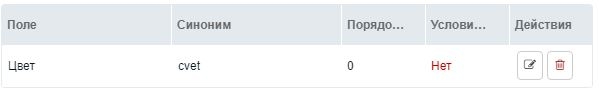
После нажатия сохранить, в таблице появится поле и его синоним для использования в тексте.

SEO шаблоны для текстов
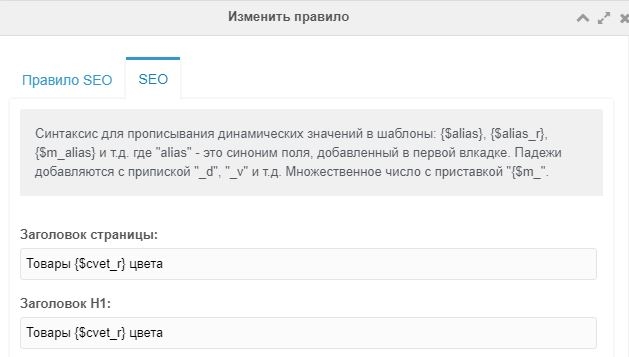
Перейдём ко вкладке SEO и пропишем для начала тексты для 2 полей: Заголовок страницы и H1.

Как я уже говорил, за обработку отвечает шаблонизатор Fenom и в текстах вы можете использовать любые его возможности. Но самые основные, в нашем случае - это модификаторы работы со строками: lower (перевод строки в нижний регистр), ucfirst (преобразует в верхний регистр первый символ первого слова в строке).
В текстах я пишу {$cvet_r} (цвет в родительном падеже), так как в системных настройках мы включили склонение. По умолчанию было бы доступно только {$cvet} или же {$value}.
Для правил, которые состоят только из одного поля, допустимо писать {$value_r} и т.д.
Обо всех доступных плейсхолдерах в текстах расписано на специальной странице Замены в SEO текстах
Теперь можно сохранить наше правило и перейти во вкладку Таблица URL, чтобы убедиться, что необходимые страницы сгенерировались.
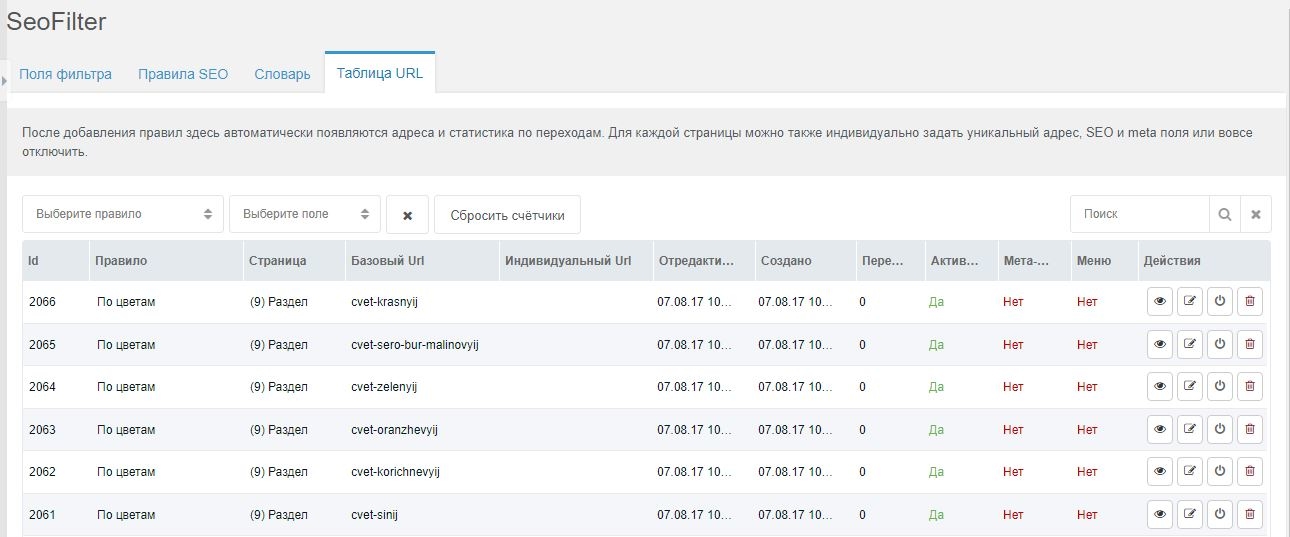
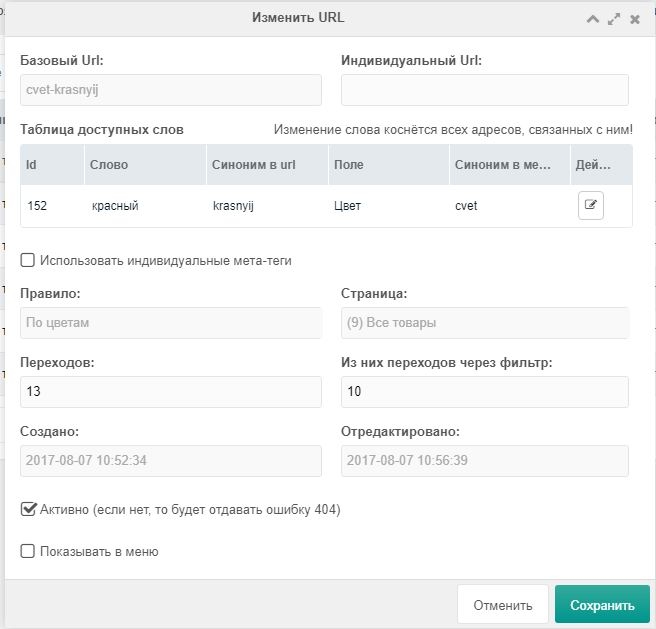
Таблица URL

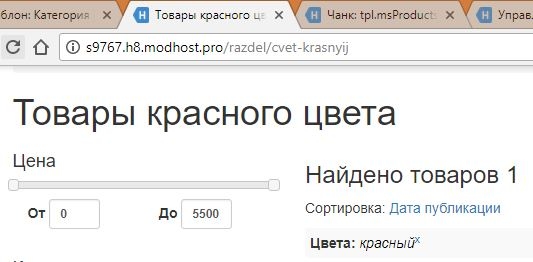
Если всё сделали правильно, то по нажатию на иконку с "глазом",откроется страница, где сможем убедиться, что наше правило работает: URL красивый, "галочка" в фильтре поставлена, результаты соответствуют, но тексты не заменены. Всё верно, так как мы ещё не поправили наши шаблоны, прописав туда плейсхолдеры и классы для замены через AJAX.
В таблице URL можно задавать индивидуальный адрес для страниц, прописывать свои мета-теги, сбрасывать счётчики просмотров и управлять ссылкой, как пунктом меню (в следующих версиях появятся сниппеты для формирования меню).

Настройка вёрстки и AJAX-замен
Пока мы прописали всего лишь два поля - Заголовок страницы и H1.
Чтобы показывать заголовок страницы, я буду менять у себя в чанке Head такую строку:
<title>[[!+sf.title:default=`[[*pagetitle]]`]]</title>Для совместимости с pdoTitle можно писать так (и тогда будет работать встроенная AJAX пагинация в заголовке):
<title>[[!+sf.title:notempty=`[[!+sf.title]] / `]][[!pdoTitle? ®isterJs=`1` &limit=`2`]]</title>Для корректной работы нужно активировать системную настройку: Добавлять SEO-заголовок через разделитель.
Для заголовка H1 в шаблоне я прописал так:
<h1 class="sf_h1">[[!+sf.h1:default=`[[*pagetitle]]`]]</h1>В системных настройках есть группа "Поля для подстановки по умолчанию", не забудьте подправить под свой проект. Они нужны для того, чтобы возвращать значения, когда фильтр будет сброшен или не будет подходящих правил.
Заключение
И теперь вернувшись на те страницы, что у нас были сгенерированы, можно убедиться, что всё работает, в том числе и через AJAX, изменяя выбранные значения в фильтре.

Большинству сайтов будет достаточно описанных возможностей, но для тех, кто хочет выжать максимум, прошу на страницу дополнительных возможностей.
Если у вас есть вопросы, то можете задавать их на modx.pro в топиках про SeoFilter.
