
Интерфейс
Настройка свойств
Создание
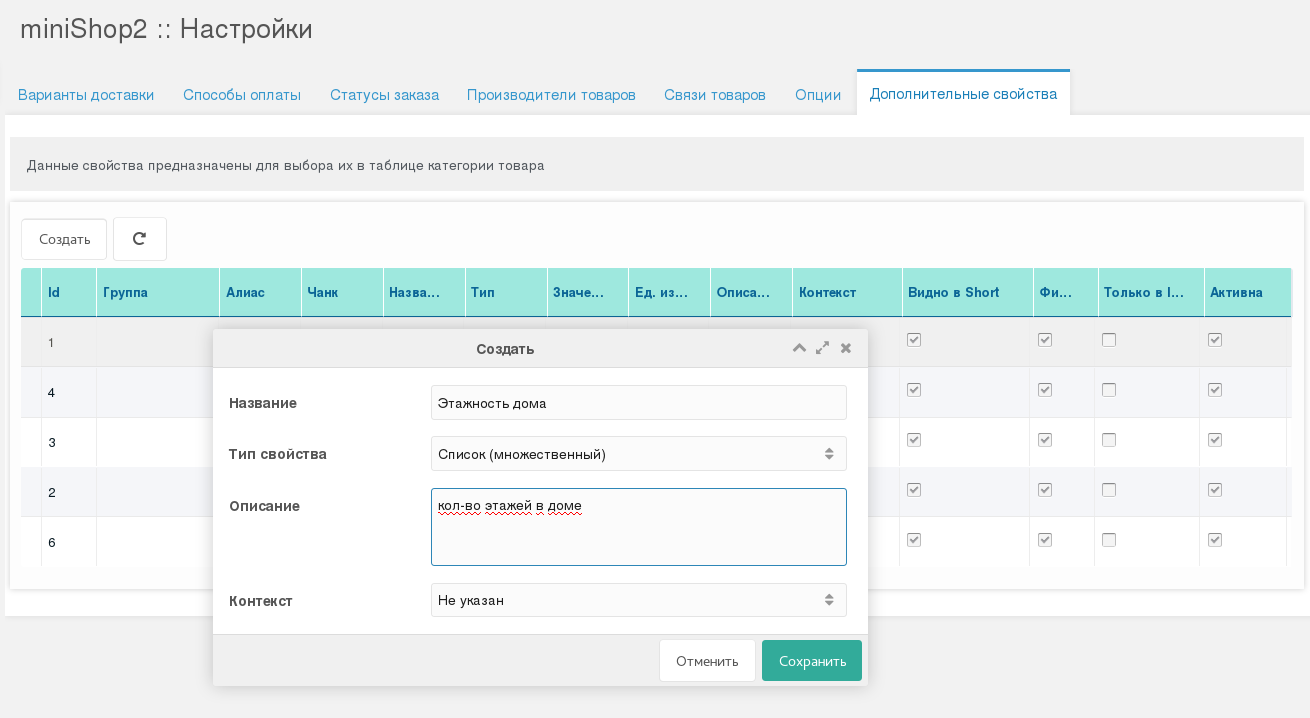
Прежде чем начать работать с товарами необходимо описать будущие свойства. Это делается через настройки miniShop2 (Приложения -> miniShop2 -> Настройки -> вкладка Дополнительные свойства). Нажимаем кнопку "Создать" и в открывшимся окне укажите название свойства, тип, контекст - по умолчанию ставиться в "Не указан" - это значит, что свойство будет видно во всех контекстах, и описание - эта информация больше для менеджеров сайта, чем для клиента.

Изменение
Изменить общие параметры можно через нажатие правой кнопкой мыши (ПКМ) и выбора пункта Изменить либо двойным нажатием мыши(2ЛКМ) на нужном поле таблицы. Изменения сохраняются мгновенно. Рассмотрим наиболее важные пункты:
Группы - все свойства автоматически группируются при построении данных в окне клиента, чтобы создать группу нужно вписать ее название и нажать Ctrl+Enter или нажать ЛКМ после ввода текста в любую другую строку или место на экране. Если группа уже существует, то ее можно выбрать из списка. Группа может быть выбрана только одна!
Чанк - имя чанка в формате JSON который будет использоваться вместо стандартного. Более подробно читайте в "кастомизация чанков"
Название - имя свойства, при смене будет изменено во всех используемых местах.
Тип - список настроенных типов свойств, каждый из которых обладает своим собственным поведением и отображением как в административной части, так и у клиента. Более подробно см. в главе "Типы свойств". Также обратите внимание, что замена абсолютно различных типов которые были созданы ранее и использовались в товарах например "текст" на "диапазон", может привести к ошибке построения/работы фильтра у клиента, будьте внимательны!
Значение - тип ввода этого поля (x-type меняется автоматически) в зависимости от значения выбранного в поле "Тип" при смене типа поля на другой, значения автоматически не изменяются, только вручную.
Единица измерения - выводится при просмотре товара(-ов) с помощью сниппета parseMeasure на основе системной настройки ms2efs_product_custom_measure.
Видно в short - при true данное свойство отображается сниппетом [[!msExtraFields? &display=`short`]] по умолчанию используется чанк группы short - если не будет найден, то используется группа info.
Фильтр - при true свойство отображается в сниппете mSearch2.
Только в info - в сниппете msExtraFields не зависимо от того, что указано в параметре display (edit или short) свойство всегда будет показываться в типе info. Используйте его если хотите выводить только в качестве информации у клиента на странице товара, или же если свойство не влияет на цену товара или является уникальным и неизменным по характеристике.
Активна - при false свойство не будет отображено в фильтре и на странице товара у клиента. В админке на странице товара такое свойство отображается красной спец. фоном.

Удаление
Происходит только по одной записи через ПКМ и опцию "Удалить".
Типы свойств
Текст
Обычный текст, может выполнять теги modx. При использовании в фильтре строится с типом info, поэтому использование его в качестве критерия поиска нецелесообразно.
Список
Строит элемент с html тегом option и родителем select, если загружен JS Bootstrap Multiselect, то элемент обрабатывается данным скриптом меняя его внешний вид. Значение списка должны разделятся двойной вертикальной чертой "||". Например: "красный|| зеленый || синий". Для удобства сохранения после ввода значений можно нажать комбинацию клавиш Ctrl+Enter. В админке товара такое свойство представленно в виде выпадающего списка, позволяет выбрать только одно значение. У клиента на странице товара, в момент ее открытия браузером, автоматически выбирается первое возможное значение, по причине что такой html тег не может оставаться пустым (не выбранным). Если все из значений являются не активными, то свойство автоматически не устанавливается. В фильтре товаров, такое свойство, в зависимости от настроек превращается в тип Список (множественный выбор).
Список (множественный выбор)
Работает так же как тип "Список" только в тег select добавляется параметр multiple="multiple". Соответственно скрипт JS Bootstrap Multiselect превращает такой список в группу флажков. Не активные значения свойства - не выбираются на странице товара у клиента.
Переключатель (radio)
Визуально этот тип очень похож на "Список", но html тег выглядит как: <input type="radio".... Также обрабатывается скриптом Bootstrap Multiselect. В админке разделителем является символ двойной вертикальной черты ||.
Флажок
В админке и у клиента везде визуально выглядит как флажок. В типе short у клиента выводится как "Да" и "Нет".
Число
В админке допускается ввод цифр с разделителем "точка". Для сохранения используйте комбинацию клавиш Ctrl+Enter. Также как и тип "Текст" в качестве критерия поиска использовать не имеет смысла, кроме случая изменения чанка отображения критерия фильтра вручную, через параметр "чанк".
Диапазон
Позволяет выводить диапазон в виде двух типов:
Диапазон - данные вводятся в формате: n-n2, n3-n4, n5. Допускается ввод только цифр (включая точку для отделения десятых), знака дефис, запятая и пробел. У клиента используется с учетом значения параметра "Шаг", на основе которого автоматически происходит разбиение диапазона на части.
Значения - вводятся значения последовательно выделяя их в двойные кавычки и разделяются запятыми. У клиента все значения автоматически заполняют линейку разделяя ее равными частями. Например:
"ледяной","холодный","теплый","горячий"
В поле "Свойства" вы можете ввести свои параметры, они должны быть в формате JSON и не содержать ошибок, пример: {"prefix": "Age ", "max_postfix": "+"} Подробно о всех свойствах читаем в документации к Ion.RangeSlider.
В фильтре у клиента диапазон отображается в виде RangeSlider-а, во всех остальных случаях в виде установленно значения свойства в товаре. В зависимости от выбранного типа диапазона в админке на странице товара, значение этого свойства может быть либо в виде поля ввода (вводятся только цифровые значения с последующей проверкой на соответствие правилу указанного в диапазоне), либо в виде выпадающего списка, если тип указан как "Значения". В любом случае можно выбрать только одно значений из всего диапазона.
Страница категории товара
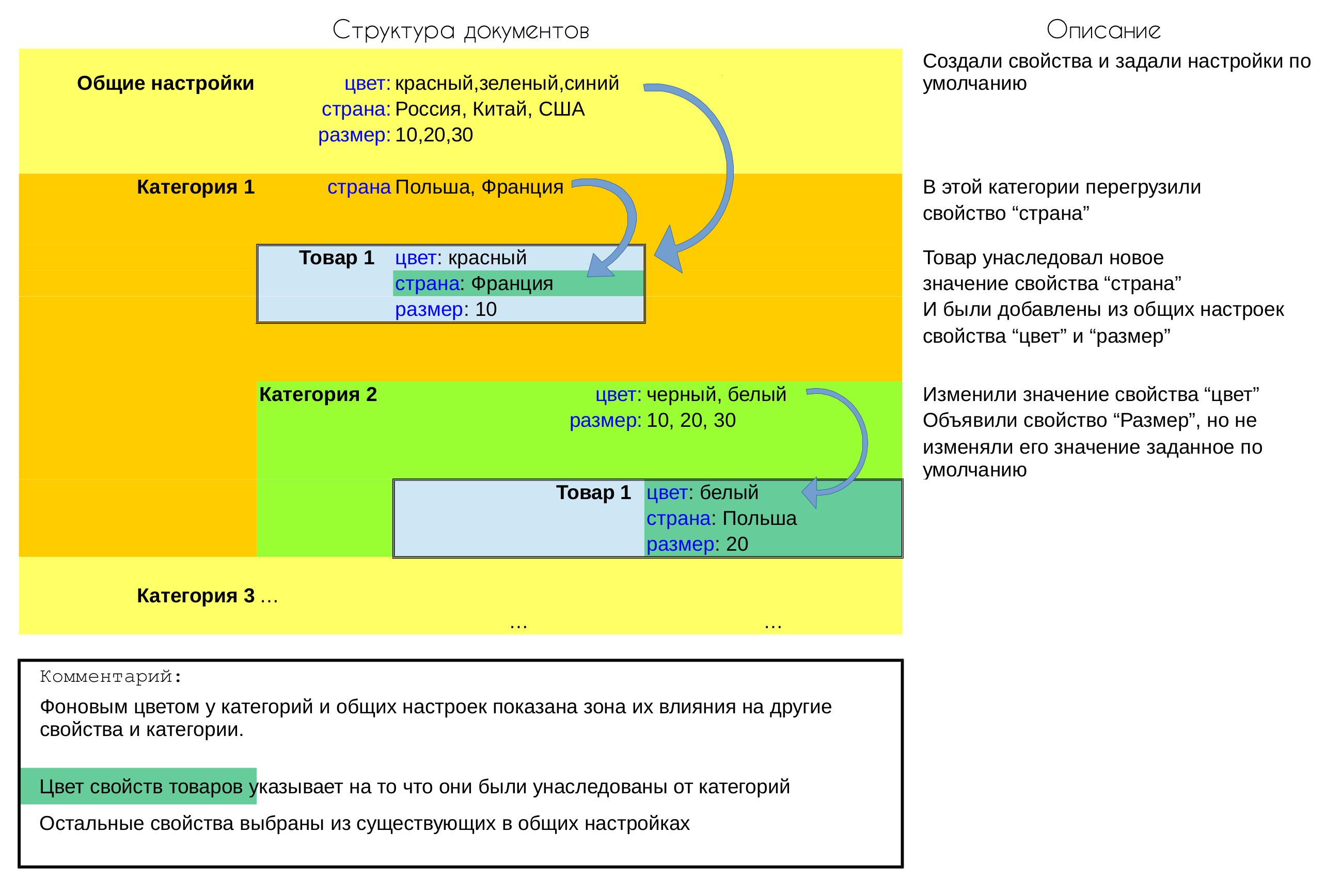
Прежде чем начать описание работы на этой странице нужно ознакомиться с принципом заполнения свойств в товаре. Он заключается в том, что свойства, которые есть у родителей (категорий текущего товара), приобретают все характеристики от ближайших родителей, перекрывая тем самым все ранее объявленные характеристики. Таким образом если у вас многоуровневая структура категорий товаров, то на верхних уровнях вы можете объявить общие для всех товаров свойства, в категориях уровнем ниже объявляете только специфичные для этой категории товара свойства, а товары которые будут лежать внутри этой последней вложенной категории получат соответственно свойства от всех родителей. Причем свойства товара не ограничиваются только теми что объявлены в категориях. Для полного понимания ниже показан схематичный рисунок наследования свойств, на примере изменения их значений внутри товара.

Вначале в категорию нужно добавить свойства которые вы хотите видеть в товарах этой категории, не обязательно добавлять сразу все свойства, вы можете сделать это позже. Соответственно эти свойства будут доступны как критерии поиска в mSearch2.
Для этого откройте вкладку "Свойства товаров" и нажмите кнопку "Создать". В открывшемся списке, вы сможете выбрать только те свойства, которые были ранее объявленны в настройках miniShop2, и принадлежащие текущему контексту или доступные для работы во всех контекстах. Добавленные свойства попадают в соответствующую таблицу с ранее установленными настройками. По функционалу это та же таблица свойств, что находится в разделе настроек, но с небольшими дополнениями и функциями. Все одноименные настройки работают аналогично, например при смене или создании новой группы у свойства, эта настройка распространится только на дочерние товары и группы.
Если вы добавили ошибочное свойство и хотите заменить его на другое, можно нажать на него 2ЛКМ и выбрать другое из списка. Причем если это свойство уже используется в дочерних товарах будет сообщено о том, какие проблемы может привести смена типов используемых свойств.

Для удобства работы в таблице товаров принадлежащих текущей категории, отображаются используемые свойства текущего товара. Двойное нажатие на который приведет к открытию окна быстрого редактирования свойств данного товара.

При удалении свойства также производится дополнительная проверка на его использование в дочерних элементах. Если таковое свойство используется, вам будут предложены варианты удаления:
- удалить данное свойство из всех дочерних товаров;
- оставить это свойство в товарах, таким образом оно будет видно у клиента внутри товара, но как критерий поиска на такой странице категории его может и не быть.
Страница товара
В зависимости от настроек msExtraFields вы можете управлять внешним видом страницы товара. Мы будем ориентироваться на те настройки которые идут по умолчанию. Из них:
- добавлено новое свойство товара Единица измерения;
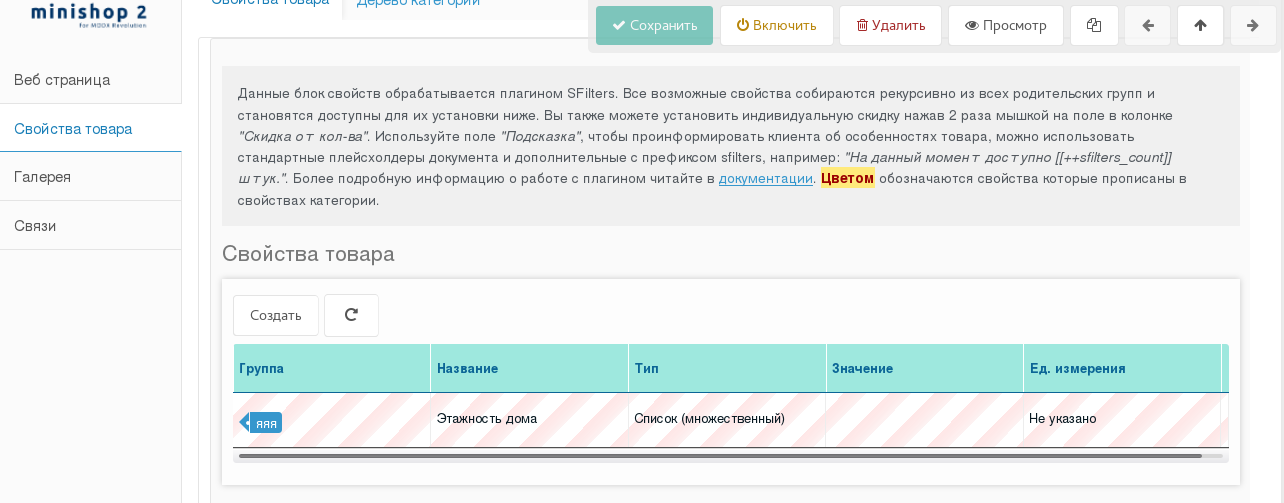
- страница Свойства товара разделена на 2 вкладки:
- на первой находятся таблица Динамических свойств и таблица управления скидками к товару;
- на другой вынесено Дерево категорий вынесено в отдельную вкладку, таким образом оно не мешает заполнять таблицу свойств.
Тип измерения
Используется для вывода "типа измерения" на странице товара у клиента. Список регулируется системной настройкой ms2efs_product_custom_measure. И выводится с помощью сниппета parseMeasure и переданного в него значения input, которое должно совпадать с именем ключа одного из параметра этого массива.
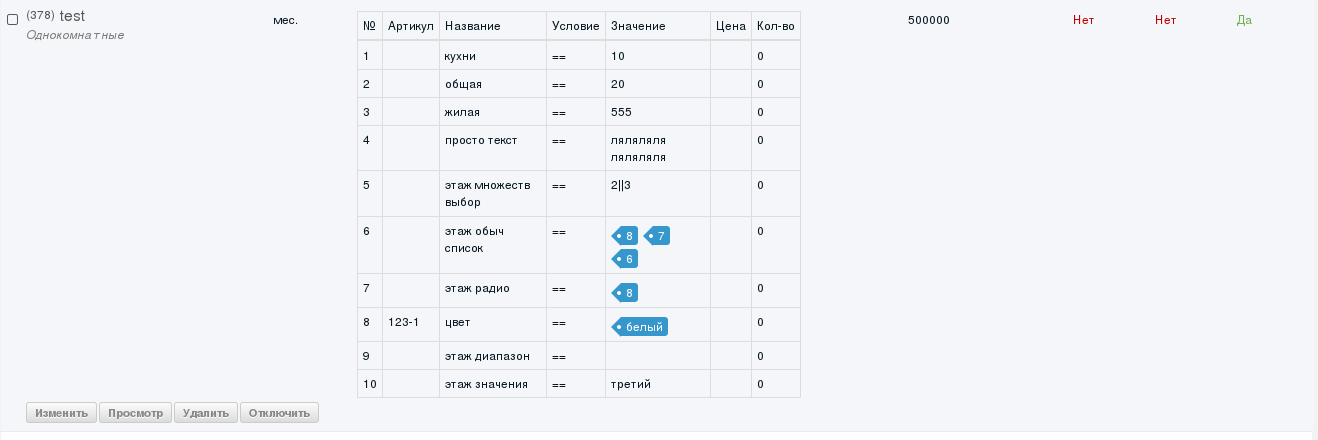
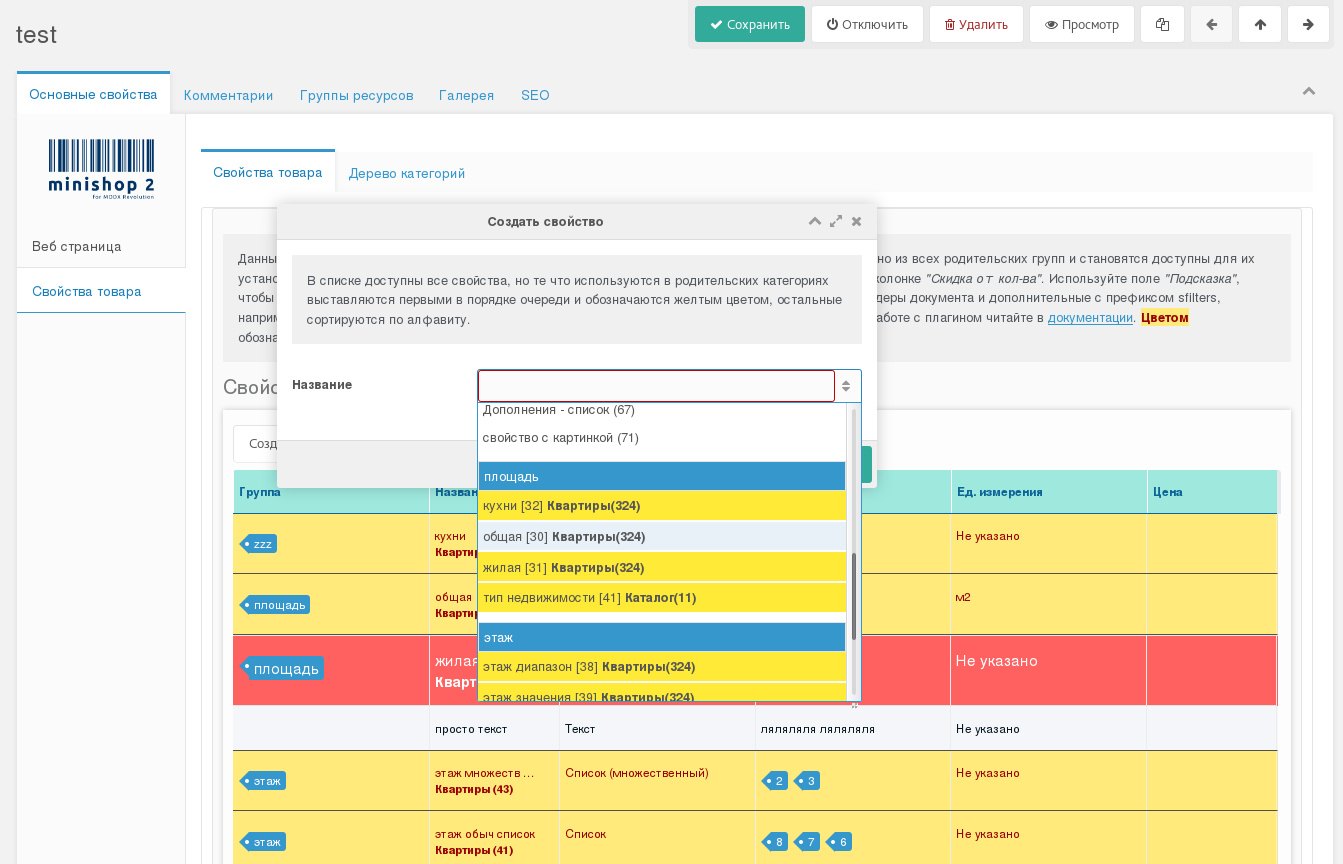
Свойства товара
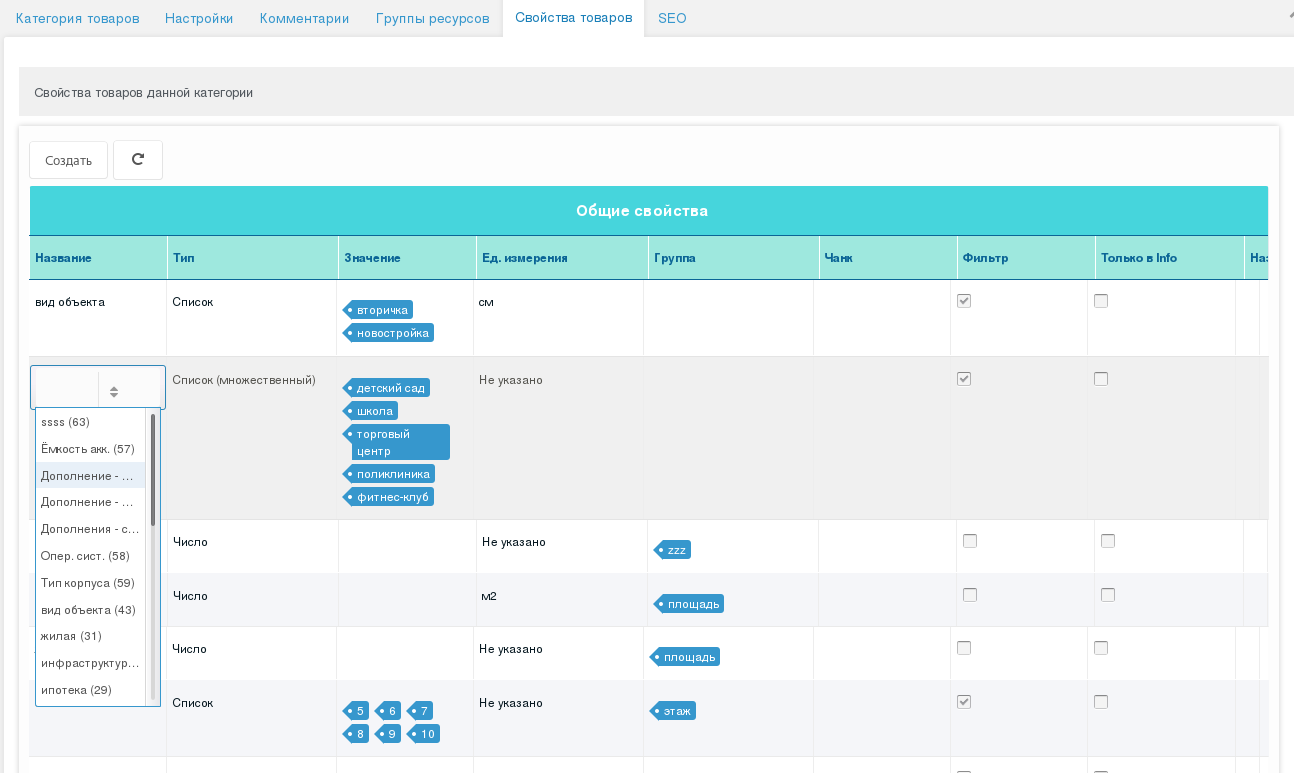
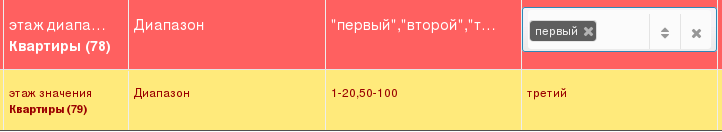
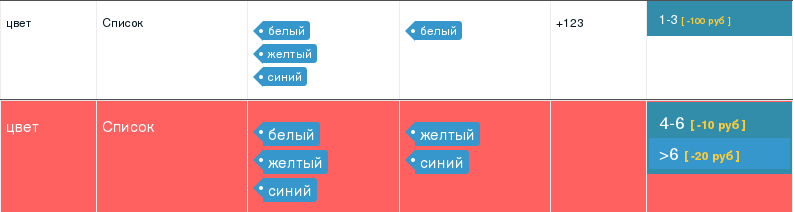
В списке добавления свойства отображаются все, что могут использовать в данном контексте или же используются во всех контекстах. Свойства выводятся по алфавиту, в начале выводятся все у которых не указана группа, затем выводятся сгруппированные данные по именам групп (обозначены синим). Если же свойство было объявленно в родительской категории, оно обозначается фоном желтого цвета, а рядом с именем, жирным шрифтом, обозначено имя категории и ее идентификатор, по которому вы сможете быстро найти владельца.

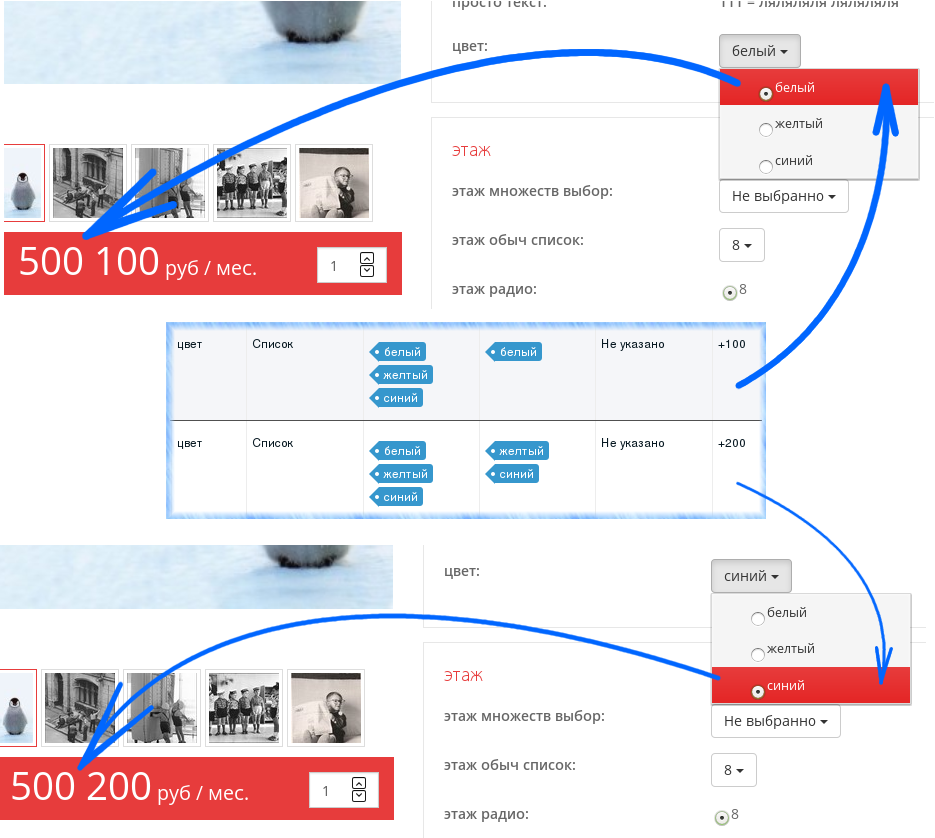
Если свойство относится к группе свойств с типом отображающимся как "Список", вы можете записывать это свойство несколько раз, выбирая различные его значения, цены и скидки. На странице у клиента такие записи комбинируются в один общий вид и обладают различным поведением в случае смены значения свойства. Более подробно можно прочитать в управлении ценой товара и установка скидок.

Если сниппет msExtraFields запускается в режиме редактирования с параметром display='edit', то у пользователя появляется возможность, выбирать значения характеристик у товара. Таким образом, при добавлении одного и того же товара с разными значениями свойств, в корзине будет лежать несколько товаров с соответствующим кол-вом. Например, если у вас есть товар "футболка" со свойством "цвет" (список), и соответствующими значениями "синий" и "красный", то пользователь может выбрать 2 красных футболки и 3 синих, таким образом в корзине, будет лежать 2 товара в с общим количеством 5 штук. На каждый из товаров, по отдельности, будут влиять свои правила скидок и цен установленные в свойствах. Вы можете воспользоваться полем "Артикул", дабы облегчить работу кладовщика. Также, значение этого поля, как и других заполненных полей, сохраняется в истории заказа и отправляются на почту менеджерам магазина и клиенту.
Все настройки, которые вы будете менять в этой таблице, сохраняются мгновенно!!! Но, для того чтобы обновить закэшированное значение свойств в товаре (используется для быстрого вывода свойств на странице товара у клиента сниппетом [[msExtraFields?&fastGenerate=0]]) вам нужно нажать кнопку "Сохранить".
Часть полей в таблице не поддаются редактированию они являются информативными и унаследованными от категорий или взяты из общих настроек. Так, например, свойство Значение по умолчанию показывает значение сохраненное в категории товара. По причине того, что поведение свойств в момент редактирования изменяется динамически в зависимости от заданного ранее их типа, это поле информирует менеджера о том, какие значения допустимы для ввода в том или ином поле.
Изменяемые поля
Артикул - может использовать при информировании пользователя об артикуле конкретного свойства, для уточнения заказа на складе, либо при импорте-экспорте товара;
Условие - уточняющее условие значения свойства;
Значение - в зависимости от типа, редактирование и отображении у пользователя будет различным, при вводе данные также проходят соответствующую валидацию;
Цена - значение срабатывает только в случае если сниппет запускается в режиме редактирования
[[!msExtraFields?&display=`edit`]]Оно позволяет гибко управлять ценой в случае выбора клиентом того или иного значения свойства. Например, товар представляет футболки различных цветов, красные стоят на 100р. дороже чем белые, цена которых берется за основу из параметра price. Для этого нужно вписать в поле+100. Также можно вписать статичную цену. Допустимо использовать следующие варианты:100, +100, -20, 5%, +5%, -5%. Всегда проверяйте чтобы сумма скидки / наценки по всем свойствам была логичной и правильной!!!. В случае если используется несколько цен в одном товаре, итоговая будет пересчитана с учетом всех поправок. Если же цена будет меньше или равна 0 поправки не учитываются и устанавливается цена из параметра price;Подсказка - используется как плейсхолдер
[[+tip]]в чанке текущего свойства. Здесь вы можете использовать другие плейсхолдеры и сниппеты. Этот плейсхолдер прописывается только в чанках группы row;Количество - целое числовое значение, в админке это поле отображается различными цветами в зависимости от установленного значения. Используется следующая градация:
0 #FF0000' (красный)
0 - 4 #EE3B3B (светло красный)
5 - 10 #228B22 (зеленый)
11 - 20 #4169E1 (голубой)
> 20 #483D8B (темносиний)
Скидка от количества - см. раздел индивидуальные скидки
Выключить - если установлено, у клиента это свойство будет скрыто или будет отключено в случае если тип свойства относится к списку. И во всех случаях про игнорируется при просчете цены и скидок у товара.
Типы свойств (их особенности на странице товара)
Типы свойств: Текст
Обычный текст позволяет использовать плейсхолдеры текущего свойства и документа, и запускать сниппеты. Возможные плейсхолдеры свойства: id, article, prop_id, cond, type, defaultval, group, disabled, count, tip, order_discount, price, measure.
Типы свойств: Число
Только числовое значение, для разделения дробной части используется знак точка.
Типы свойств: Флажок
Отображает значок checkbox в административной и клиентской части, в случае вызова сниппера как [[!msExtraFields?&display=`short`]] у клиента будет выводить текст: Да / Нет.
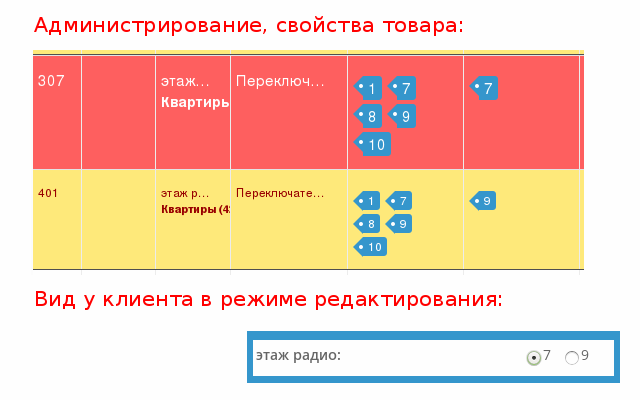
Типы свойств: Переключатель (radio)
Выводится у клиента как тег <input type="radio"...>. Особенность свойства заключается в том, что на клиентской странице при выводе свойств с параметром display='edit' его значение всегда будет выбрано, и данное свойство позволяет выбирать только одно значение. Так, при открытии клиентской страницы, по умолчанию активируется первое допустимое значение свойства.

Типы свойств: Список
Свойство аналогично работе свойству "Переключатель (radio)" за тем исключением что у клиента отображается в виде выпадающего списка, т.е. представленно в виде тегов <select...> <option ...>...</option>...</select> По умолчанию обрабатывается JS Bootstrap Multiselect.
Типы свойств: Список (множественный)
Свойство аналогично работе свойству "Список", за тем исключением что позволяет клиенту одновременно выбирать несколько значений свойства. Соответственно цена и скидка так же будет скомбинирована с учетом выбранных значений. Будьте внимательны!!! В этом свойстве повторяющиеся значения в админке не перекрывают, а дополняют друг друга. Т.е. добавляются в конец списка.

Типы свойств: Диапазон (значения, диапазон)
Подробное описание работы было дано ранее в разделе типы свойств - диапазон. Вид в админке:

Вид на странице товара:

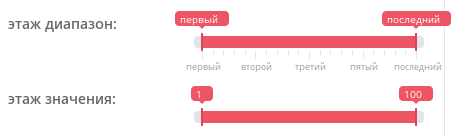
Вид в фильтре товаров:

Скидки от количества
Общие
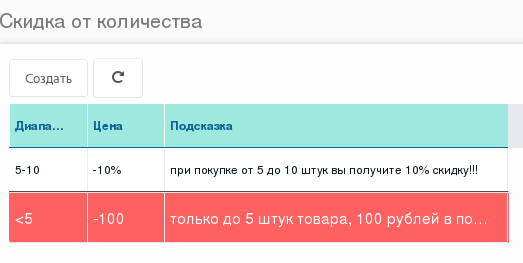
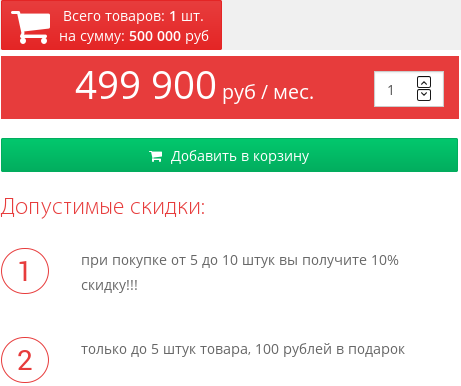
В системе есть возможность устанавливать скидки для каждого товара в отдельности указывая в качестве критерия кол-во товара на которое распространяется скидка, размер скидки и сообщение, которое клиент увидит на странице товара. Скидки просчитываются только в случае если параметр display='edit'.
Можно указывать диапазон в различных форматах, допустимы: 100 (до 100 включительно), 50-100, >100, <100.
Поле цена также обладает большой гибкостью, допустимы: 100, +100, -20, +5%, -5%. Несмотря на то, что можно вводить сумму или добавочную стоимость большую чем изначальная стоимость товара, такая "скидка" будет игнорироваться при подсчете. Также сумма скидки не может быть менее нуля, в таком случае этот критерий учитывается как диапазон, но игнорируется при просчете.
Возможен ввод нескольких критериев подряд, в таком случае поле диапазон должно содержать уникальные значения. Каждый раз, при изменении кол-ва товара в корзине, происходит перерасчет цены в соответствии с этими критериями. Ключевым критерием, на основе которого выбирается скидка, является наиболее подходящий диапазон. Например, диапазон "1-3" будет иметь больший приоритет нежели "❤️".

В данной таблице можно сортировать эти значения, но на просчет это не оказывает влияния, только на внешний вид блока подсказки на странице товара у клиента.

Внешний вид строк подсказок и скидок строится посредством чанка указанного в параметре tplOrder_discountprice плагина msExtraFields.
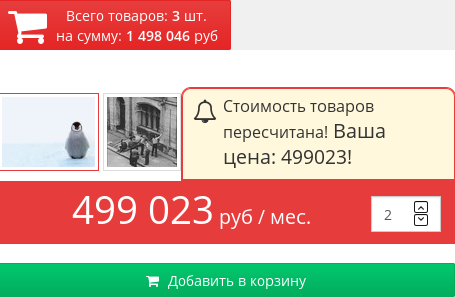
Пересчет цены происходит в момент изменения кол-ва товара (не нажимая на кнопку "добавить в корзину"), в этот момент кнопка добавления становится не активной, до момента получения ответа от сервера. Если цена изменилась, то она меняется в блоке с классом "e-price". Если же пользователь добавляет товар в корзину по-штучно, то в момент, когда цена этого товара измениться, пользователь получит соответствующее сообщение, и цена в блоке также изменится.

Индивидуальные
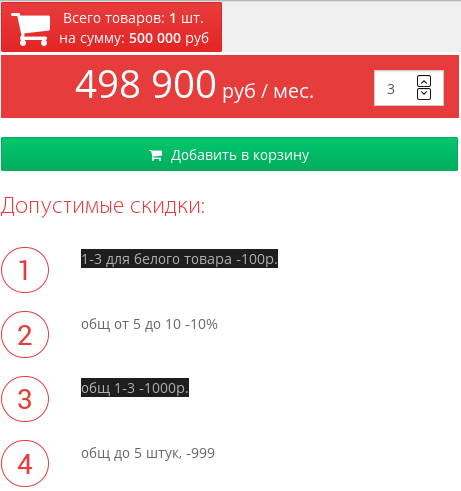
Для каждого свойства также существует возможность прописывать скидки, при нажатии на строке свойства 2ЛКМ в поле "Скидка от количества", откроется новое окно, содержащее таблицу описанную в разделе выше. Принцип работы в ней абсолютно такой же. Особенность заключается в том, что в зависимости от типа свойства вы можете задавать скидку на каждое значение (или группу значений) свойств, по отдельности. Причем, если указана общая скидка, то скидки суммируются.

В общей таблице свойств товара, скидки по характеристикам, отображаются в удобном виде.
Если же в графе "цена" указано значение, то оно учитывается перед просчетом скидки.

Разное
При копировании документов с классом "msProduct" (товар категории), например через дерево документов, доп. свойства и скидки также дублируются у товара.
При дублировании документов с классом "msCategory" (категория товара), свойства товара копируются только у текущего документа, у дочерних документов свойства не будут существовать, это связано с особенностью метода обхода дерева документов при копировании и соблюдении принципа наследования свойств внутри документов.
В любой таблице задействованной в текущем компоненте существуют скрытые поля, которые фиксируют дату создания, изменения, id пользователя создавшего и изменившего запись. Также все действия фиксируются в журнале системы управления, таким образом всегда можно отследить изменения в системе и их инициатора.