
ClickToCall
Виджет звонка для мобильных устройств.
Особенности
- Выводит виджет только для пользоваталей мобильных устройств (используется mobile-detect.js).
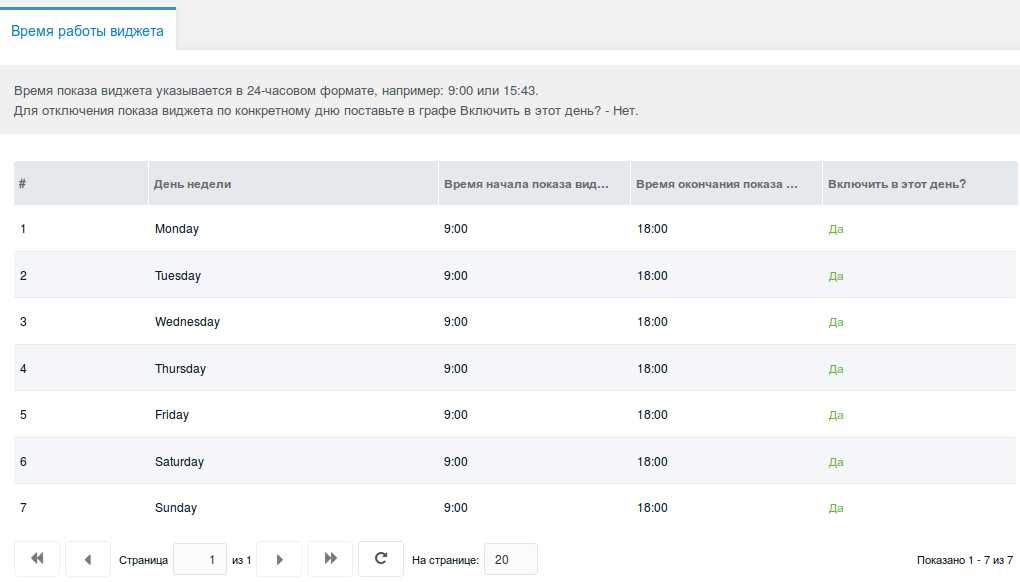
- Гибкая настройка времени отображения виджета по каждому дню.
- Можно выключить используемую библиотеку mobile-detect.js в настройках, если Вы уже её используете на сайте.
- Имеется возможность использовать собственные JS/CSS файлы.
Настройки компонента

Параметры сниппета ClickToCall
| Имя | По умолчанию | Описание |
|---|---|---|
| &force | 0 | Принудительный вызов виджета |
| &phone | Телефон для виджета, если параметр не указан, то берется значение из системных настроек | |
| &tpl | ClickToCall.tpl | Чанк с виджетом |
| &useCustomCss | 0 | Полностью отключает подключение CSS компонентом, необходимо для использования своих собственных стилей |
| &useCustomJs | 0 | То же самое что и &useCustomCss, отключает подключение JS скрипта компонентом, необходимо для использования своих собственных скриптов |
Системные настройки
| Имя | По умолчанию | Описание |
|---|---|---|
| clicktocall_mobiledetect | Да | Включить использование библиотеки mobile-detect.js. Если Вы уже используете mobile-detect на своём сайте, отключите данную опцию. |
| clicktocall_phone | Телефон для виджета по умолчанию |
Сниппет должен вызываться не кэшируемым!
Примеры использования
Для принудительного вызова сниппета используется параметр &force
modx
[[!ClickToCall? &force=`1`]]В таком случае виджет будет отображаться всегда, игнорируя временные рамки.
Если Вам необходимо на разных страницах указывать разный телефон, используйте следующий вызов:
modx
[[!ClickToCall? &phone=`+79991234567`]]Визуальное отображение виджета

