
ClickToCall
Call widget for mobile devices.
Features
- Shows the widget only to mobile users (uses mobile-detect.js).
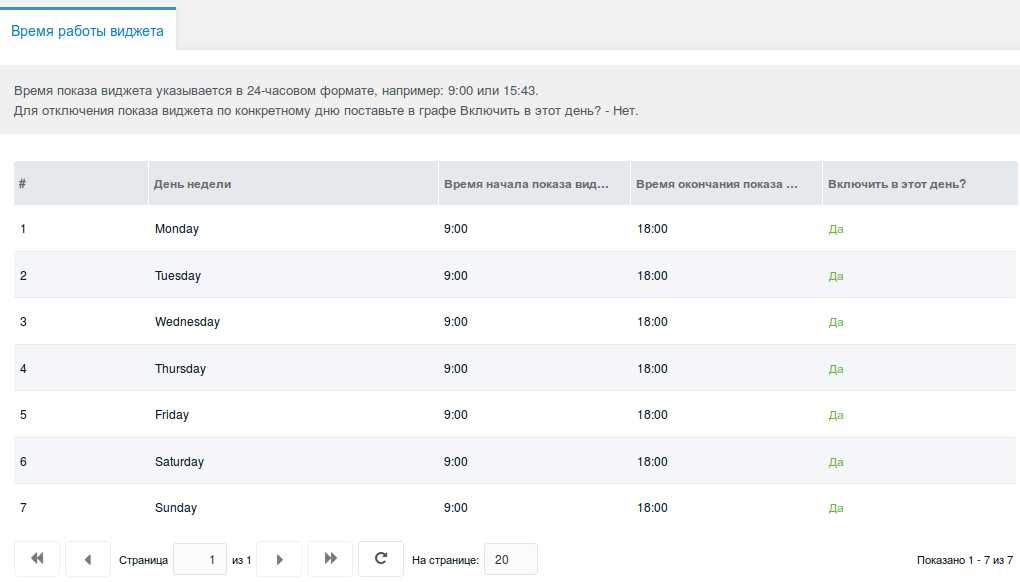
- Flexible schedule: set display time per day.
- You can disable the built-in mobile-detect.js if you already use it on the site.
- Custom JS/CSS files are supported.
Component settings

ClickToCall snippet parameters
| Name | Default | Description |
|---|---|---|
| &force | 0 | Force the widget to show. |
| &phone | Phone number for the widget; if empty, taken from system settings. | |
| &tpl | ClickToCall.tpl | Chunk for the widget. |
| &useCustomCss | 0 | Disable component CSS (use your own styles). |
| &useCustomJs | 0 | Disable component JS (use your own scripts). |
System settings
| Name | Default | Description |
|---|---|---|
| clicktocall_mobiledetect | Yes | Use mobile-detect.js. Disable if you already use it on the site. |
| clicktocall_phone | Default phone for the widget. |
The snippet must be called uncached!
Usage examples
To force the widget to show, use &force:
modx
[[!ClickToCall? &force=`1`]]The widget will then always show, ignoring the schedule.
To use different phone numbers on different pages:
modx
[[!ClickToCall? &phone=`+79991234567`]]Widget appearance

