Купоны
Одноразовые купоны на скидку предназначение для снижения стоимости всей корзины покупок.
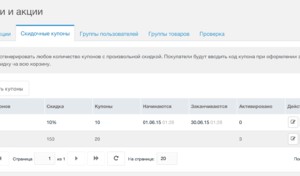
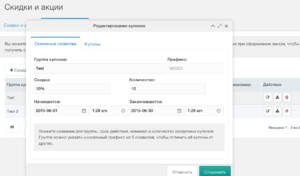
Вы самостоятельно генерируете группы купонов, у которых есть абсолютная или процентная скидка, и может быть срок действия. Для отличия одних купонов от других можно использовать уникальные префиксы.
Если все купоны группы закончились - можно сгенерировать еще, в той же группе. Для этого нужно просто указать больше купонов при редактировании группы и сохранить.
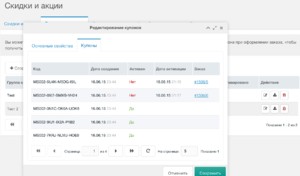
Чтобы не копировать сотни купонов в блокнотик руками, предусмотрена выгрузка кодов в формате csv, который открывается всеми нормальными редакторами, включая MS Excel и Libre Office. Выгрузки можно использовать для сбора статистики по активациям или печати рекламных материалов.
При погашении купона, в него записывается номер заказа miniShop2, для которого он был активирован, и время активации.
Добавление купонов в заказ
Для работы c купонами нужна стабильная версия miniShop2.1.11. Если вы пользуетесь 2.2-beta, то можно внести изменения самостоятельно, или подождать, пока они будут добавлены разработчиками.
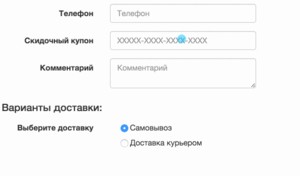
Чтобы покупатель мог ввести свой код при оформлении заказа, вам нужно добавить новое поле в чанк его оформления.
В miniShop2.2 это tpl.msOrder.outer:
<div class="form-group input-parent">
<label class="col-sm-4 control-label" for="coupon_code">Скидочный купон</label>
<div class="col-sm-6">
<input type="coupon_code" id="coupon_code" placeholder="XXXXX-XXXX-XXXX-XXXX" name="coupon_code" value="[[+coupon_code]]" class="form-control">
</div>
</div>А в версии 2.4 это tpl.msOrder:
<div class="form-group input-parent">
<label class="col-sm-4 control-label" for="coupon_code">Скидочный купон</label>
<div class="col-sm-6">
<input type="coupon_code" id="coupon_code" placeholder="XXXXX-XXXX-XXXX-XXXX" name="coupon_code" value="{$order.coupon_code}" class="form-control">
</div>
</div>Пример для стандартной вёрстки Bootstrap 3.
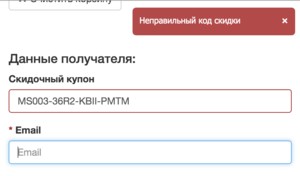
При добавлении кода купона к заказу он проходит проверку и если что не так, то вы получите ошибку, а поле не сохранится.
Текст сообщения можно поменять в словарях системы.
Если с купоном всё в порядке, то изменение цены выглядит так (gif):
Для работы обновления стоимости заказа, при изменении поля с купоном, вам нужно добавить callback функцию MS2.
Старый код, для магазина версии 2.2:
$(document).ready(function () {
miniShop2.Callbacks.Order.add.ajax.done = function (res) {
var res = res.responseJSON;
if (typeof res.data.coupon_code !== 'undefined' || !res.success) {
miniShop2.Order.getcost();
};
};
});Новый код, для магазинов версии 2.4 и выше:
$(document).ready(function () {
miniShop2.Callbacks.add('Order.add.ajax.done', 'msdiscount', function (res) {
var res = res.responseJSON;
if (typeof res.data.coupon_code !== 'undefined' || !res.success) {
miniShop2.Order.getcost();
};
});
});Код можно прописать в скриптах сайта, или прямо в чанке оформления заказа.