
Сниппет ue.order
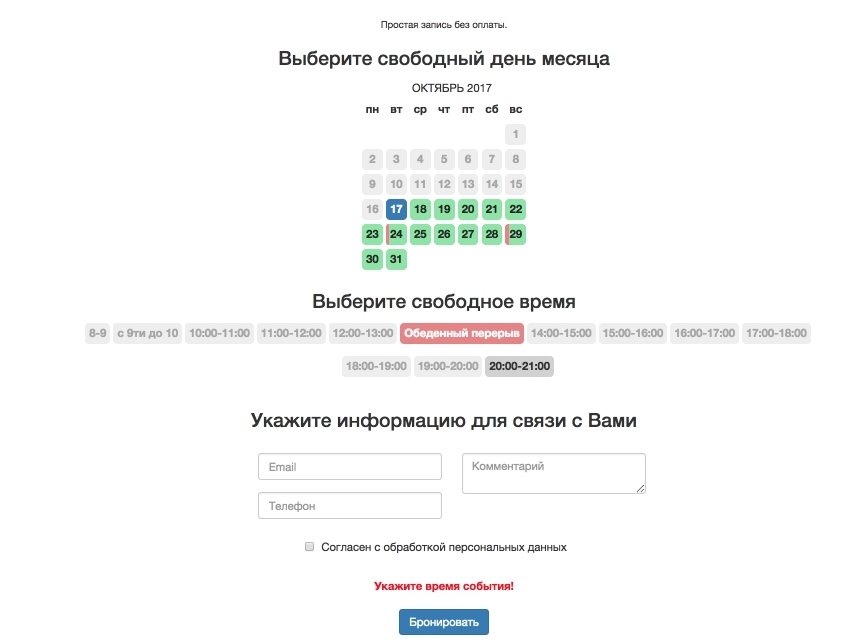
Сниппет оформления заказа/бронирование события ue.order

Параметры
| Параметр | По умолчанию | Описание |
|---|---|---|
| tpl | ue.order | Чанк оформления |
| monthLimit | 1 | Лимит месяцев |
| resource | Идентификатор ресурса для события | |
| deliveries | Идентификатор способа доставки для выборки | |
| payments | Идентификатор способа оплаты для выборки | |
| orderAction | Действие на "order" заказа. Редирект на указанный адрес | |
| submitAction | event | Действие на "submit" заказа. По умолчанию "event" - создание события. "order" - создание заказа minishop и события |
| userFields | Ассоциативный массив соответствия полей заказа полям профиля пользователя в формате "поле заказа" => "поле профиля". | |
| requiredFields | Список обязательных полей | |
| processedBlocks | Строка, закодированная в JSON с чанками для обработки | |
| weekDayDisabled | Список неактивных дней недели. Например "saturday,sunday" |
Подсказка
Можно использовать и другие общие параметры pdoTools
Оформление
Сниппет рассчитывает на работу с чанком Fenom. Он передаёт в него 5 переменных:
order- массив заказа из сессии пользователяprofile- массив полей профиля пользователяform- массив с заполненными данными от пользователя. Там могут быть:email- адрес покупателяreceiver- имя получателяphone- телефон
- могут быть и другие значения, заданные при помощи параметра
&userFields payments- массив способов оплатыdeliveries- массив доступных свойств доставки заказа покупателю
Плейсхолдеры
Вы можете увидеть все доступные плейсхолдеры заказа просто указав пустой чанк:
fenom
<pre>
{'!ue.order' | snippet : [
'tpl' => '',
]}
</pre>Создание заказа
Данный сниппет рекомендуется вызывать в связке с другими на странице оформления заказа:
fenom
{'!ue.order' | snippet} <!-- Форма оформления заказа, скрывается после его создания -->
{'!ue.get.order' | snippet} <!-- Вывод информации о заказе, показывается после его создания -->