
Быстрый старт без mFilter2 и miniShop2
Перед чтением текущей заметки, настоятельно рекомендую прочитать первую заметку документации Быстрый старт с mFilter2, так как здесь будет только выжимка для демонстрации возможностей.
Подготовка
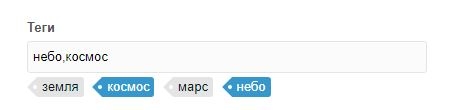
В нашем случае возьмём простую связку: сайт со статьями в виде обычных ресурсов, где есть pdoTools и несколько TV полей, куда забиваются значения, по которым мы хотим создать страницы. Для примера возьмём ТВ поле tags с типом-ввода Авто-метка, так как тип ввода Тег у меня не работает (но логика от этого не меняется). И тип вывода Разделитель через запятую -- ,. Вот так выглядит у меня в дополнительных полях ресурса:

Вызов сниппета в каталоге
Не самый изящный способ фильтрации через tvFilters, но для демонстрации всех возможностей подойдёт.
[[!pdoPage?
&element=`pdoResources`
&includeTVs=`tags`
&tvPrefix=``
&tpl=`tpl.statya`
&tvFilters=`[[!#GET.tag:notempty=`tags==%[[!#GET.tag]]%`]]`
]]Конкретно в примере сниппет изначально выводит все ресурсы и, если уж передан GET параметр tag, произведёт фильтрацию по ТВ-полю. Так /articles/?tag=космос уже работает.
Системные настройки SeoFilter
Так как по умолчанию ajax замены включены в настройках, их нужно отключить в параметре seofilter_ajax. Заодно активируем и склонения значений по падежам. Также нужно подкорректировать настройку seofilter_classes, где по умолчанию прописано: "msProduct". Пропишем там modDocument (несколько классов можно через запятую), а по желанию можно ограничить шаблонами работу плагина по сбору новых слов, прописав в настройке seofilter_templates id шаблона статей.
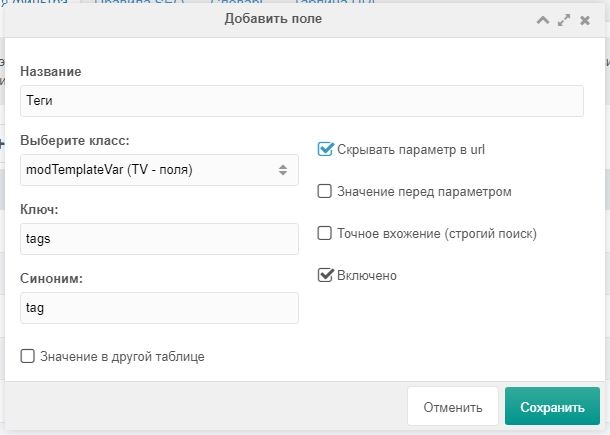
Добавление поля в SeoFilter
Для нашего поля выбираем соответствующий класс (modTemplateVar) и ключ (tags). Синоним я определил выше самостоятельно в вызове сниппета pdoPage - tag. Синоним можно менять, когда захочется. И я поставил галочку Скрывать параметр в url, чтобы получать красивые адреса: /articles/kosmos и т.д.

Как и в первой статье документации, все найденные слова будут добавлены в словарь и просклонированы.
Создание правила
В данном случае мы создаём всего одно правило с одним полем - всё так же, как и в первой статье. Конечно, выбирая верную страницу.
SEO-тексты
Для большей ясности покажу пример текста для Заголовка H1:
Увлекательные статьи про {$tag | lower}После сохранения все сформированные ссылки попадают в таблицу URL, про которую также рассказывал.
Настройка вёрстки
В данном примере я также использовал лишь два поля - Заголовок страницы и H1. Так как все работы делаю на демо-сайте, а тег <title> я уже прописывал, то нужно всего лишь поменять H1. Классы в таком случае можно не прописывать - достаточно будет заменить стандартный вызов pagetitle или любого другого вашего поля на подобное:
[[!+sf.h1:default=`[[*pagetitle]]`]]Заключение
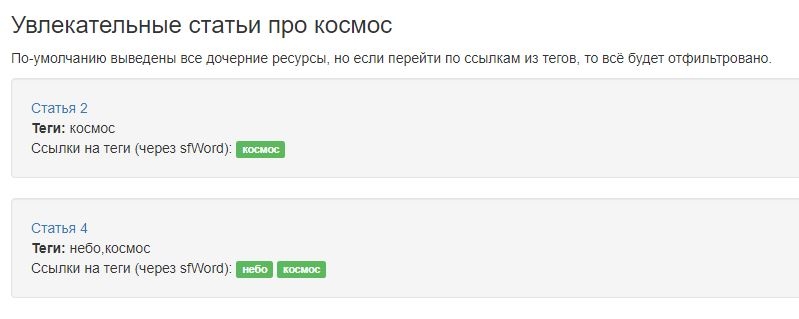
Теперь и в каталоге статей работают красивые ссылки с человеко-ориентированными текстами.

Если у вас есть вопросы, то можете задавать их на modx.pro в топиках про SeoFilter.
