
PromoDs
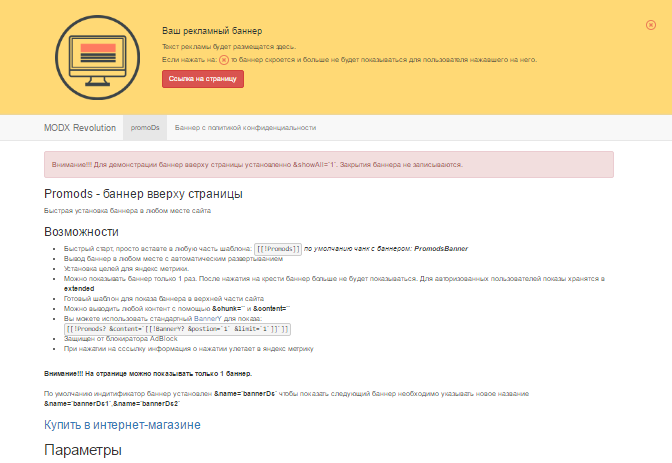
Платный компонент предназначен для быстрой установки баннера верхней части сайта с возможностью скрыть баннер пользователем и не показывать в дальнейшем.
Демо-версию можно посмотреть на promods.bustep.ru
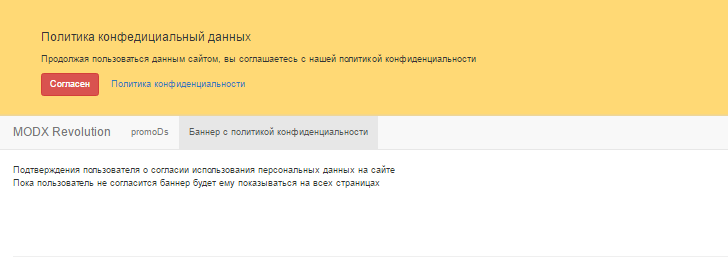
Подойдет для кнопки согласия с политикой конфиденциальности сайта (демо баннера). Сообщение будет выводиться до тех пор пока пользователь не согласиться с политикой.
Основные особенности
- Быстрый старт, просто вставьте в любую часть шаблона:
[[!promoDs]]и баннер появится в вверхней части - Из коробки доступны 2 готовых шаблона баннеров: promoDsBanner - рекламный баннер и promoDsBannerConfidentiality - с кнопкой для политики конфиденциальности
- Вывод баннер в любом месте с автоматическим развертыванием
- Установка целей для яндекс метрики.
- В сниппет можно передавать любые другие данные
[[!promoDs? &myparams=`Имя баннера`]] - Можно показывать баннер только 1 раз. После нажатия на крести баннер больше не будет показываться. Для авторизованных пользователей показы хранятся в extended
- Можно выводить любой контент с помощью плейсхолдера content
- Вы можете использовать стандартный BannerY для показа:
[[!promoDs? &content=`[[!BannerY? &postion=`1` &limit=`1`]]`]] - Защищен от блокиратора AdBlock
- Цели для яндекс метрики (при нажатии на ссылку информация о нажатии улетает в яндекс метрику)
Внимание
На странице можно показывать только 1 баннер.
По умолчанию идентификатор баннер установлен name = promoDsBanner чтобы показать следующий баннер необходимо указывать новое название:
modx
[[!promods?
&name=`promoDsBanner`
]]
[[!promods?
&name=`promoDsBanner1`
]]
[[!promods?
&name=`promoDsBanner2`
]]Установка баннера на сайта
modx
[[!promods?
&timeout=`600`
&tpl=`promoDsBanner`
&name=`promoDsBanner`
]]
Установка баннера с политикой конфиденциальности
modx
[[!promods?
&timeout=`600`
&tpl=`promoDsBannerConfidentiality`
&name=`promoDsBannerConfidentiality`
]]
Параметры
| Параметр | По умолчанию | Описание |
|---|---|---|
| tpl | PromodsBanner | Чанк с баннером |
| content | Используется в место указания чанка. Можно вывести готовый комнет к примеру &content=Текст баннера` | |
| reset | false | Сбросит записи о просмотре баннером у текущего пользователя |
| target_yandex | false | Включить отправку целей в яндекс метрику. (для этого необходимо заранее создать новую цель) |
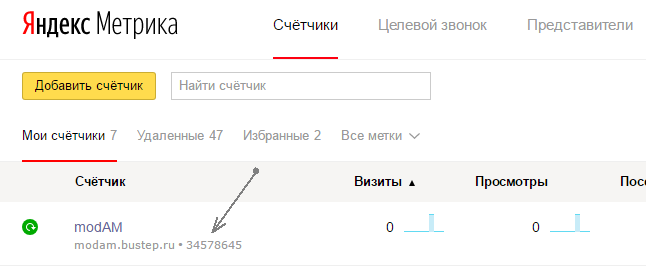
| target_target_yandex_counter | Номер счетчика яндекс метрики в виде: yaCounter37321225  | |
| name | promoDsBanner | Уникальное имя баннер для фиксации какой баннер был показан. |
| pageTop | true | Автоматическая регистрация контенера в верхней части сайта. Если выключить то баннер появится в том же месте где размещен сниппет |
| showAll | false | Показывать баннер всегда не зависимо от закрытия |
| showFast | false | Быстрый показ баннер без ожидания |
| hide_click | false | Скрыть баннер после нажатия пользователе на рекламную ссылку и больше не показывать. |
| hide_timeout | 100 | Таймаут до появления баннера |
| hide_timeout_redirect | 100 | Время ожидания редиректа после нажатия на рекламную ссылку |
| pageShow | Если пуст то баннер будет показываться на всех страницах. Для показа баннер на определенных страницах перечислите id страниц через запятую | |
| link_target | .promo_ads_link_target | Класс для ссылки при нажатии на которую произойдет отправка целей в метрику и автоматический редирект (любое количество) |
| closed | .promo_header__closed | Класс для скрытия окна и фиксации что баннер был показан |
| selector | promo_header | id тега куда будет загружаться баннер |
| frontend_css | [[+assetsUrl]]css/web/default.css | css для фронтенда |
| frontend_js | [[+assetsUrl]]js/web/default.js | js для фронтенда |
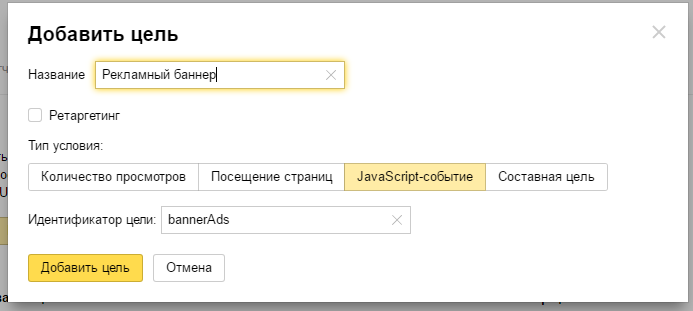
Настройка целей для Yandex Метрики
- Включить цели: target_yandex =
1 - Указать счетчик: target_yandex_counter =
yaCounter37222325 - Наименование цели по умолчанию: name =
bannerDs - Создать цель JavaScript-событие в метрике: инструкция по созданию целей

События JS
Добавлены события для js
js
PromoDs.showBefore = function () {
// перед раскрытием баннера
};
PromoDs.showBefore = function () {
// после раскрытием баннера
};
PromoDs.hideBefore = function () {
// перед скрытия баннера
};
PromoDs.hideAfter = function () {
// после скрытия баннера
};
PromoDs.beforeClick = function () {
// После нажатия на ссылку
};