CallBack
Компонент для вывода, обработки и ведения журнала заявок на обратный звонок.
- При установке подгружает необходимые по умолчанию компоненты - AjaxForm и FormIt.
- Выводит ссылку «Обратный звонок», по нажатию на которую появляется модальная форма. В этой форме пользователь может указать свой номер телефона и как к нему обратиться при звонке.
- Отправленная заявка приходит на указанную почту и записывается в журнал.
- В журнале заявок можно осуществлять поиск по указанному имени и телефону, добавлять комментарии к заявкам.
- В комплекте идет jQuery Mask Plugin, позволяющий задать маску для телефона. Все стандартное оформление выполнено с помощью Bootstrap.
- Основная идея и задача компонента - максимально ускорить установку рабочего решения для обратного звонка.
Параметры сниппета
| Имя | По умолчанию | Описание |
|---|---|---|
| &tpl | tpl.callBack.item | Образец чанка для вывода ссылки на вызов модальной формы. |
| &target | callBackModal | Идентификатор для связи кнопки с формой. |
| ®isterBootstrap | 1 | Определяет нужно ли добавлять скрипты Bootstrap. |
| ®isterCss | 1 | Определяет нужно ли добавлять стандартные CSS-стили на Bootstrap. |
| &wrapperSnippet | AjaxForm | Сниппет для добавления форме Ajax-поведения. |
| &toPlaceholder | Имя плейсхолдера, в который выводить модальную форму отдельно от кнопки. |
Параметры сниппетов AjaxForm и FormIt, используемые по умолчанию
| Имя | По умолчанию | Описание |
|---|---|---|
| &snippet | FormIt | Сниппет для обработки формы. |
| &form | tpl.callBack.form | Образец чанка для вывода формы заявки на обратный звонок. |
| &hooks | email,callBackLog | Хуки для FormIt после обработки формы. По умолчанию - отправить письмо и записать в журнал. |
| &validate | phone:required,name:required | По умолчанию требуются телефон и имя. |
| &emailSubject | [[%callback.emailSubject]] | Сниппет для добавления форме Ajax-поведения. |
| &emailTpl | tpl.callBack.email | Образец шаблона письма администратору. |
| &successMessage | [[%callback.successMessage]] | Сообщение об удачной отправке формы. |
| &emailTo | [[++emailsender]] | Куда отправлять письмо с данными формы. |
Можно использовать и любые другие параметры AjaxForm и FormIt.
Маска для телефона задается параметром data-mask, например:
<input type="text" class="form-control" id="phone" name="phone" value="[[!+fi.phone]]" data-mask="+0(000)000-00-00">Журнал звонков

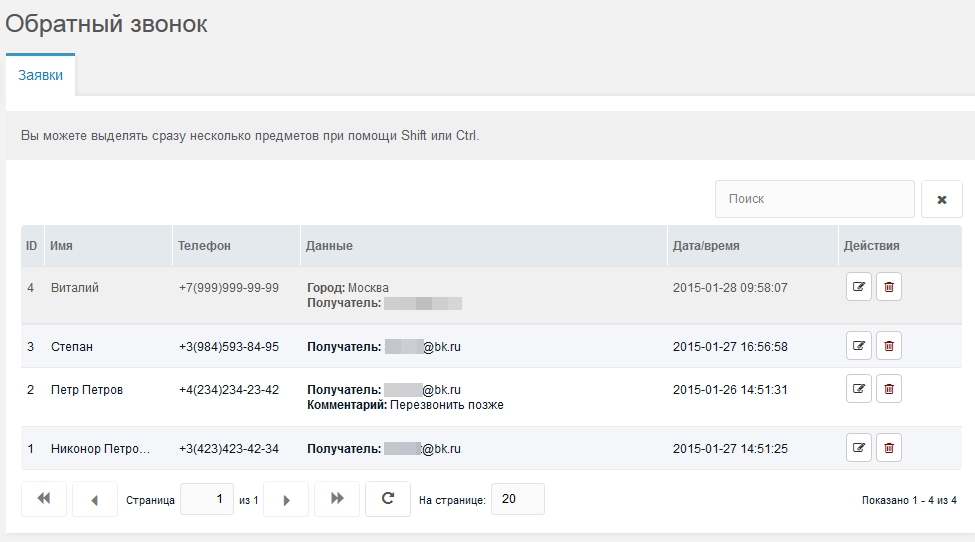
По умолчанию выводится имя, телефон, все дополнительные текстовые данные из формы, время отправки формы. В дополнительные данные так же заносится Email, на который отправлялась форма.
Чтобы дополнительные данные выводились с русскими заголовками, достаточно создать в Управлении словарями запись вида callback_item_имяполя.
Например, если форма имеет поле city, создаем лексикон callback_item_city со значением «Город».
Для каждой заявки можно оставить комментарий или отредактировать имя и телефон. Ну и, конечно, можно удалить запись или сразу несколько.
Примеры
- Самый простой вызов, подходит для первоначальной установки на чистом сайте:
[[!callBack]]- Если на сайте уже используется Bootstrap, то его подключение следует убрать во избежание ошибок:
[[!callBack? ®isterBootstrap=`0` ®isterCss=`0`]]- При использовании сниппета, например, внутри navbar из Bootstrap'а может возникнуть эффект перекрытия формы фоновым затемнением. Чтобы этого избежать форму нужно вынести как можно выше в DOM. Для этого добавлен параметр &toPlaceholder.
[[!callBack? ®isterBootstrap=`0` ®isterCss=`0` &toPlaceholder=`modal_form`]]
...
[[+modal_form]]