OrphoMan
Компонент для борьбы с орфографическими ошибками и опечатками на сайте.

Системные настройки
- mail_to - здесь нужно указать email администратора, которому будут отправляться уведомления об ошибках.
- highlight - Включает выделение ошибок на странице. По умолчанию, включено. Но выделение будет работать только, если пользователь авторизован в контексте mgr.
- auto_delete - разрешает автоматическое удаление ошибок, если они не найдены на странице. Т.е. ошибку исправили, страничку обновили в фронт-энде, ошибка из таблички удалилась автоматом. По умолчанию он включен.
- tpl - оборачивает слово для выделения в тег
<span class="error-text" title="{comment}">{text}</span>. Если нужно изменить вид подсветки, меняем css (класс «error_text»). - email_subject - шаблон заголовка уведомления.
- email_body - шаблон текста уведомления.
- frontend_css - Файл со стилями для фронтенда. Если не указан, то стили загружаться не будут.
- frontend_js - Файл со скриптами для фронтенда. Если не указан, то скрипты загружаться не будут.
Начало работы
После установки нужно в системных настройках указать email администратора, которому будет высылаться уведомление. Нет email — нет уведомления. Это самая важная настройка. Остальное можно не менять. Чтобы компонент заработал, нужно куда-нибудь пристроить сниппет Orphoman. Можно в конкретный ресурс, тогда только в нем можно править ошибки. А можно в шаблон, тогда работать будет во всех ресурсах, у которых используется данный шаблон. У сниппета Orphoman есть несколько параметров.
- min - минимально допустимое количество символов. По умолчанию, 5.
- max - максимально допустимое количество символов. По умолчанию, 100.
- tpl - шаблон диалога.
- tplButton - шаблон кнопки "Нашли ошибку", которая отображается внизу страницы. Если ну указан, то кнопка не покажется.
- loadjGrowl - управляет загрузкой библиотеки jGrowl. Если она уже загружается на сайте, то тут можно её отключить.
Пример вызова
[[!Orphoman? &min=`3` &max=`50`]]Работает компонент очень просто. Нашли ошибку, выделили и нажали Ctrl+Enter. Если сообщение успешно отправлено, то вы увидите соответствующее уведомление.
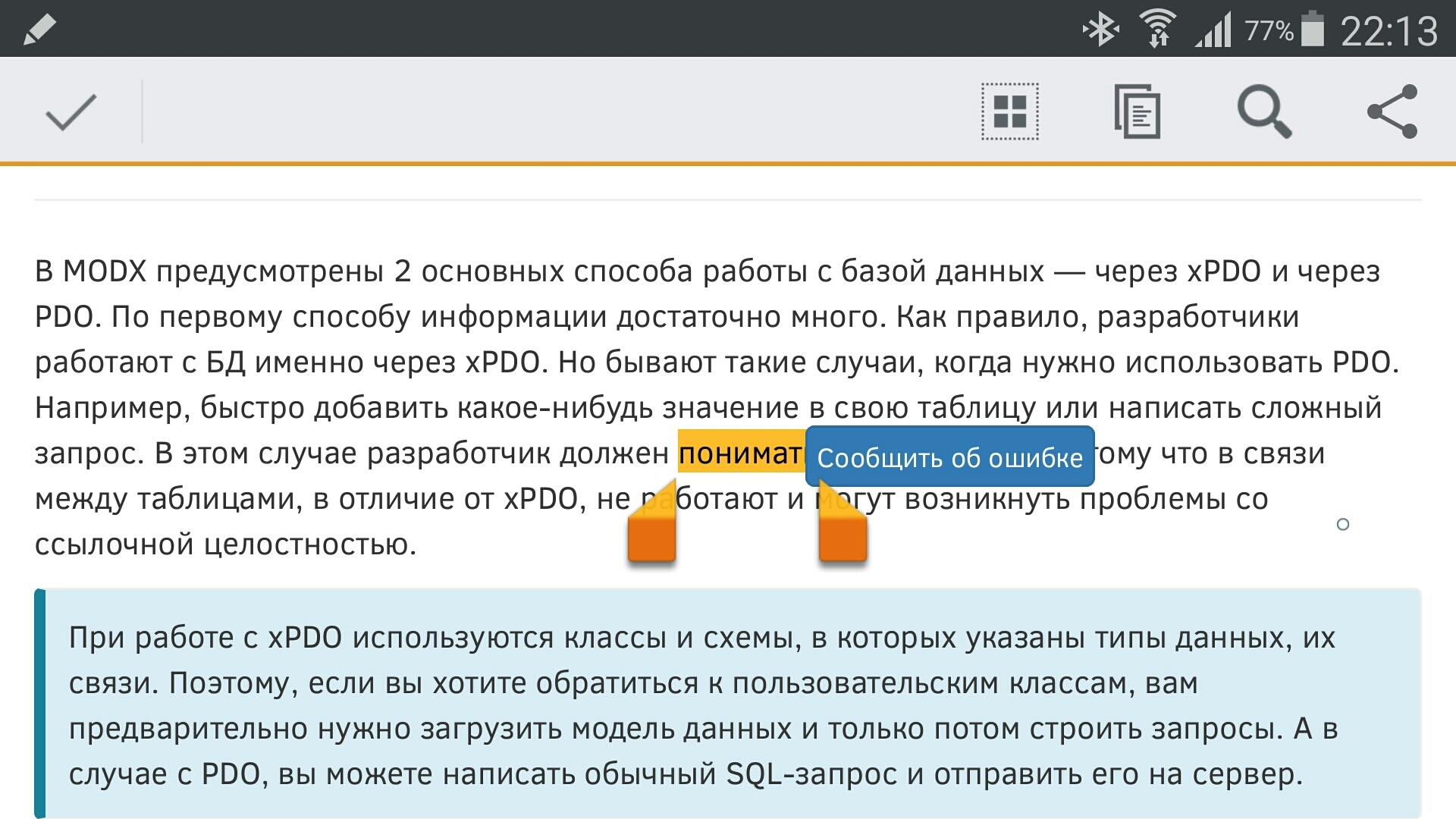
Использование на мобильных устройствах
На мобильных устройствах логика работы следующая - сначала нужно выделить слово, а затем тапнуть на выделение. Появится кнопочка с предложением отправить сообщение.

Дальше как описано выше - диалог->отправить->сообщение о результате. Также реализована адаптация для мобильных - диалог сообщения об ошибке в зависимости от разрешения и ориентации телефона меняет размер и положение на странице.
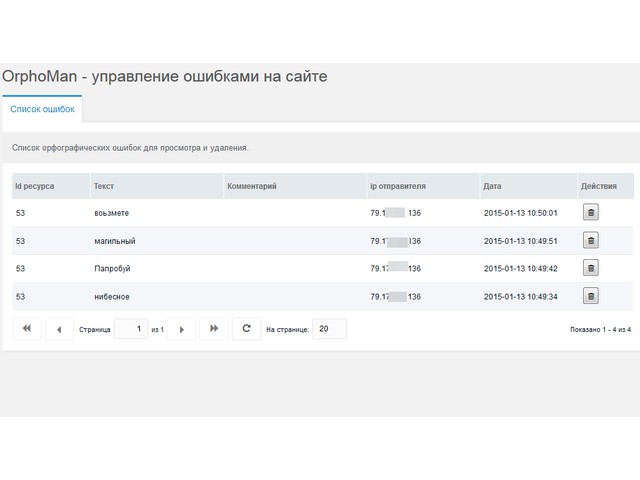
Управление ошибками
Список всех ошибок можно посмотреть в менеджере в меню Приложения. Для того, чтобы перейти на страницу ресурса, в котором найдена ошибка, нужно в таблице кликнуть на ошибку.