
UserEvents
Для работы вам нужен MODX не ниже 2.3 и PHP не ниже 5.4.
Описание
UserEvents - события пользователя. Компонент реализует функционал создания пользователями событий на ресурсы.


Особенности:
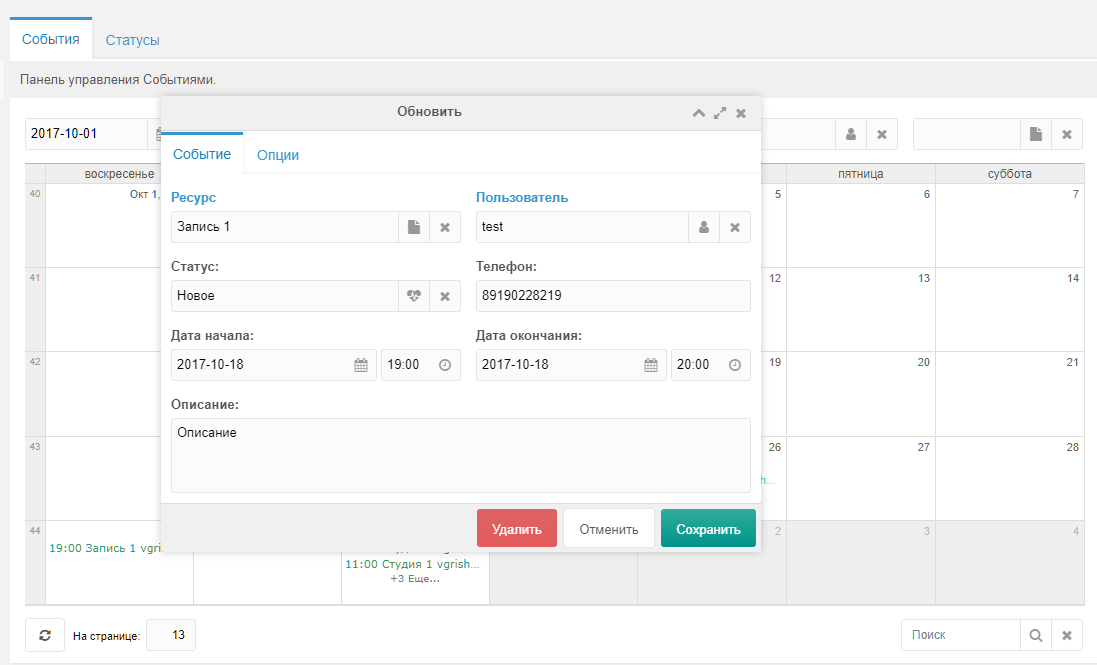
- создание событий как на фронте, так и в админке сайта
- интеграция с miniShop2. (заказы, оплата)
Демо сайт
Доступен демо сайт http://userevents.vgrish.ru Логин и пароль для входа в админку: test
Установка
- Подключите наш репозиторий
- Установите pdoTools - это библиотека для быстрой работы с БД и оформлением, необходима для многих компонентов
- Установите Theme.Bootstrap - это тема оформления Twitter Bootstrap для MODX, под неё заточены стандартные чанки
- Установите miniShop2 - это магазин на основе которого реализован функционал заказа c оплатой
- Установите UserEvents
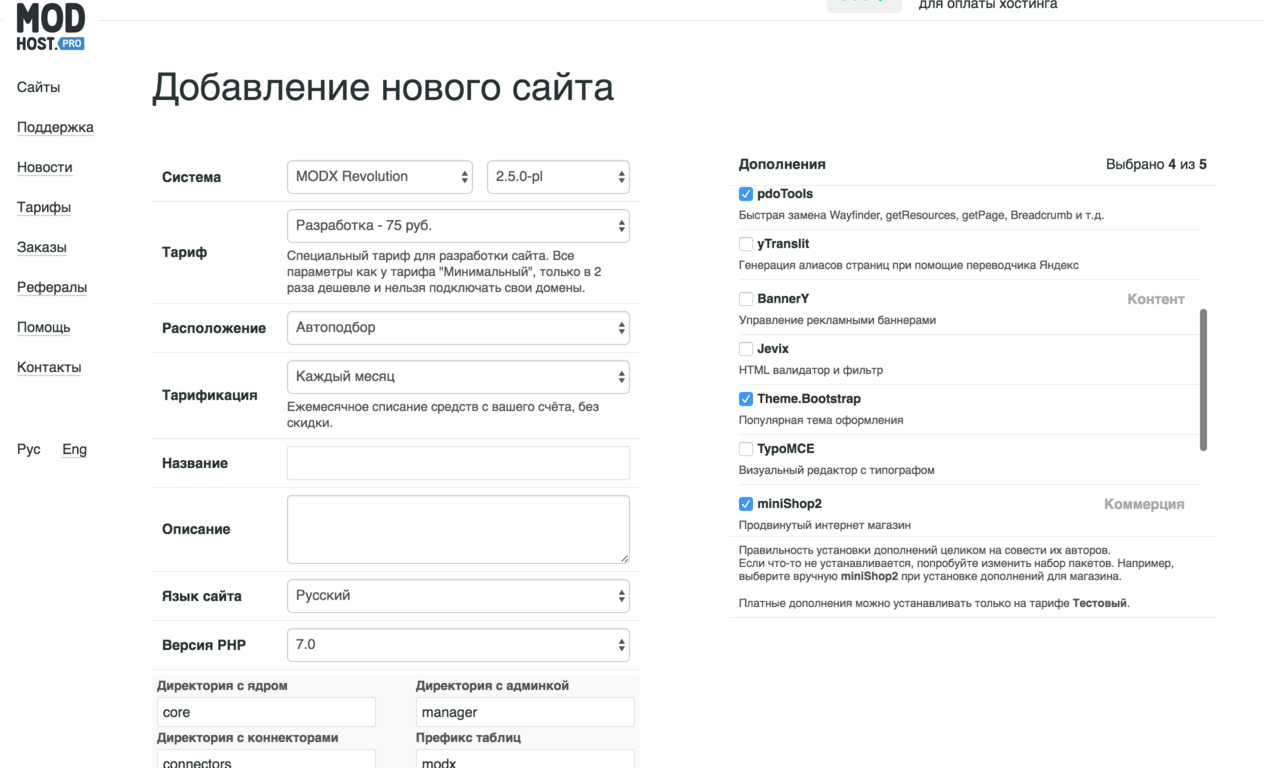
Для тестирования можно использовать наш хостинг, на нём эти дополнения можно выбрать прямо при создании сайта.

Настройка
Все сниппеты UserEvents работают при помощи pdoTools и рассчитывают на использование Fenom в чанках.
Это позволяет:
- сократить общее количество чанков
- повысить удобство работы
- ускорить работу
- делать более сложные чанки, за счёт продвинутой проверки условий через функции Fenom
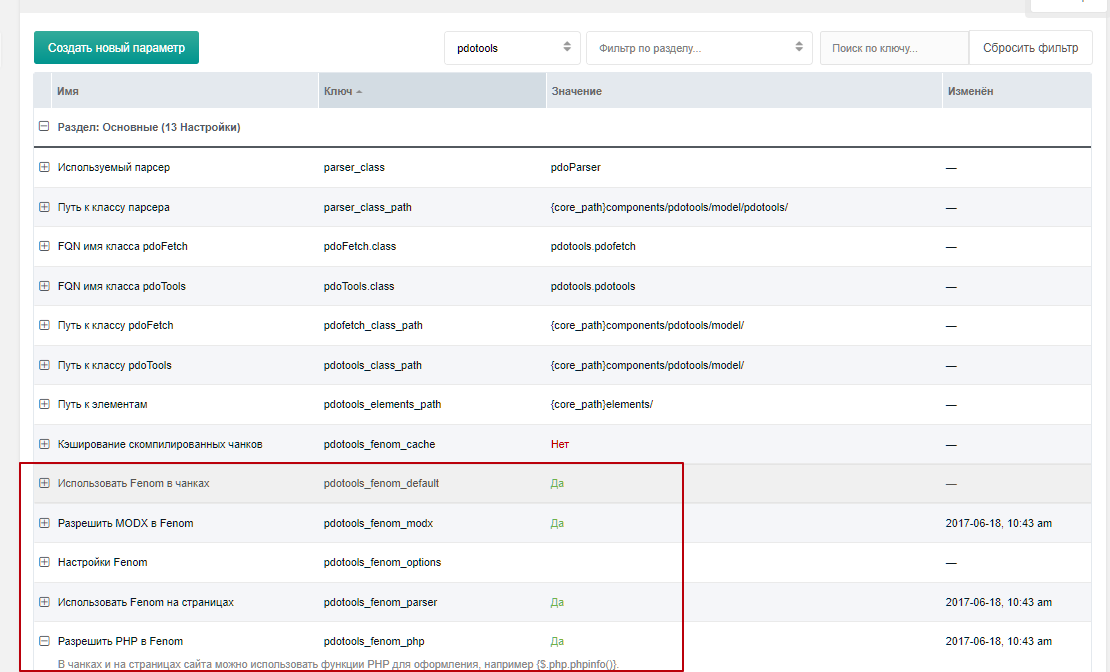
Необходимо включить следующие настройки:
pdotools_fenom_modxpdotools_fenom_parserpdotools_fenom_php

Шаблоны
Theme.Bootstrap устанавливает 2 шаблона, которые вы можете менять по своему усмотрению. Вы можете переименовать и использовать их, или создать новые.
Всего нам нужно 1 шаблон.
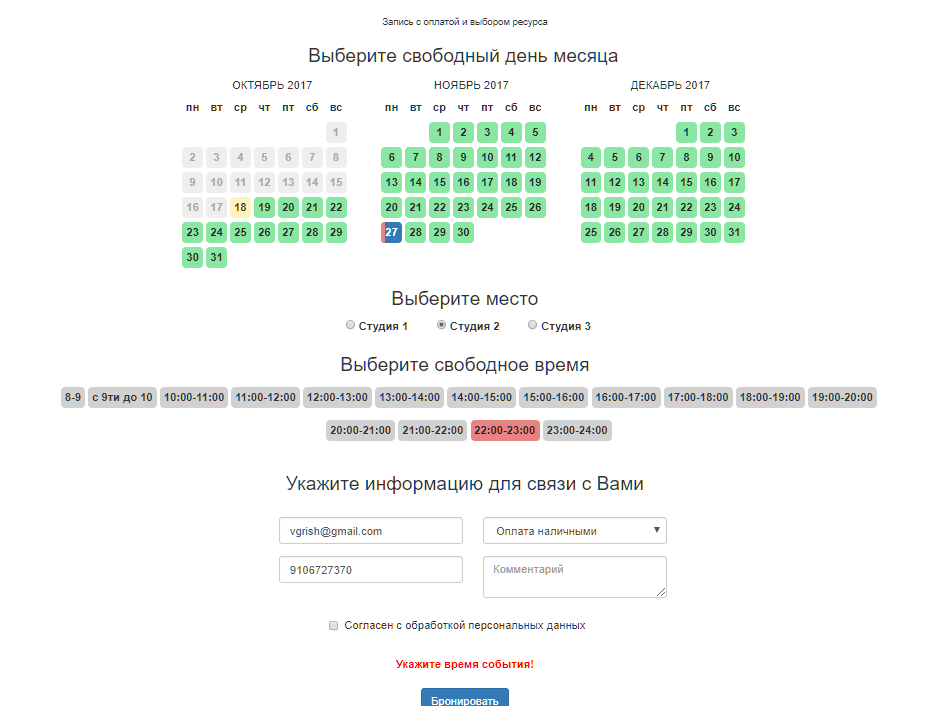
Бронирование и Заказ
Это шаблон для вывода формы бронирования и заказа
<!DOCTYPE html>
<html lang="en">
<head>
{'Head' | chunk}
</head>
<body>
{'Navbar' | chunk}
<div class="container">
<div id="content" class="main">
{$_modx->resource.content}
</div>
{'Navbar' | Footer}
</div>
</body>
</html>Созданные шаблон можно указать в системной настройке:
working_templates- здесь указываем наш общий шаблон
Разделы
Главная страница у нас уже есть, просто назначаем ей "Общий" шаблон и пишем в контент:
{'!pdoMenu' | snippet}Это покажет нам все документы сайта на главной, чтобы не заблудиться.
Теперь осталось только создать заказ. Для этого создаём новую страницу с шаблоном "Общий" в корне сайта, и пишем там:
{'!ue.order' | snippet} <!-- Форма оформления заказа, скрывается после его создания -->
{'!ue.get.order' | snippet} <!-- Вывод информации о заказе, показывается после его создания -->Эти сниппеты выведут нам оформление заказа и покажут созданный заказ.
Они сделаны таким образом, чтобы что-то выводить только когда это нужно. Например, ue.order прячется, если в адресе страницы есть параметр msorder=id заказа, а вот ue.get.order наоборот, реагирует только на него.
