
mSocial
Расширение реализует основу для постинга в соцсети. В основной набор входит только Twitter.
Как настроить mSocial?
- Устанавливаем расширение.
- Регистрируемся в Twitter, авторизовываемся.
- Менеджер приложений находится тут.
- Регистрируем приложение в Twitter.
- Жмем кнопочку Create New App и заполняем простую форму.
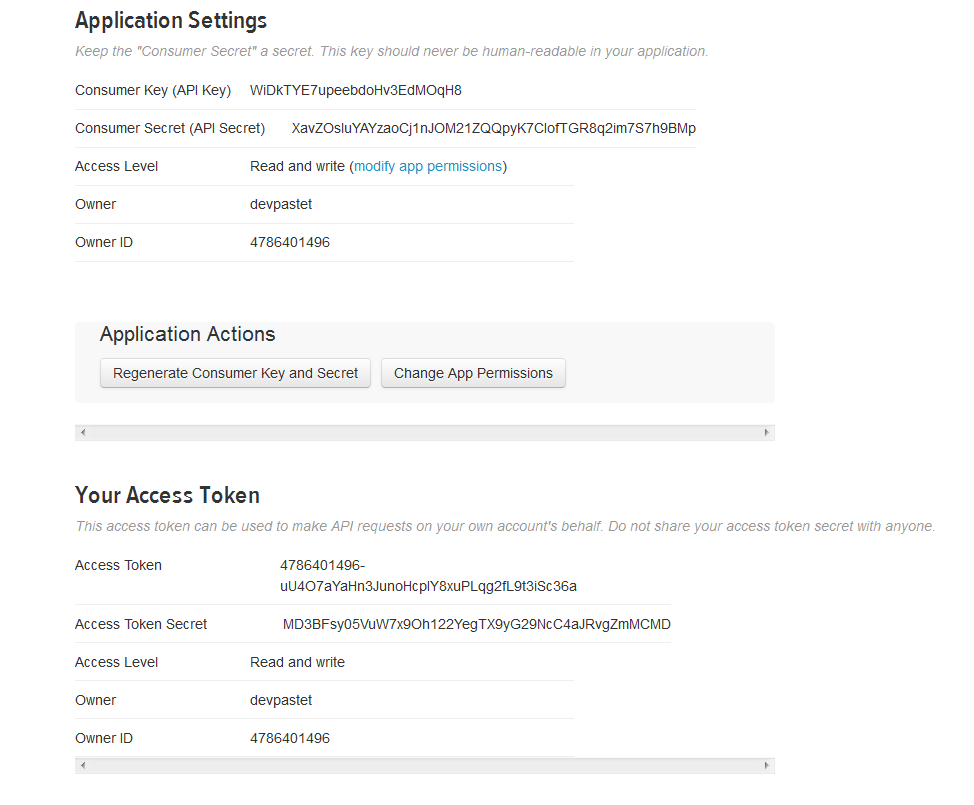
- После создания приложения переходим на вкладку Keys and Access Tokens и жмем кнопку Create my access token. Копируем поля: Consumer Key, Consumer Secret, Access Token, Access Token Secret.
Внимание
в поле Access Level должно стоять значение Read and write.

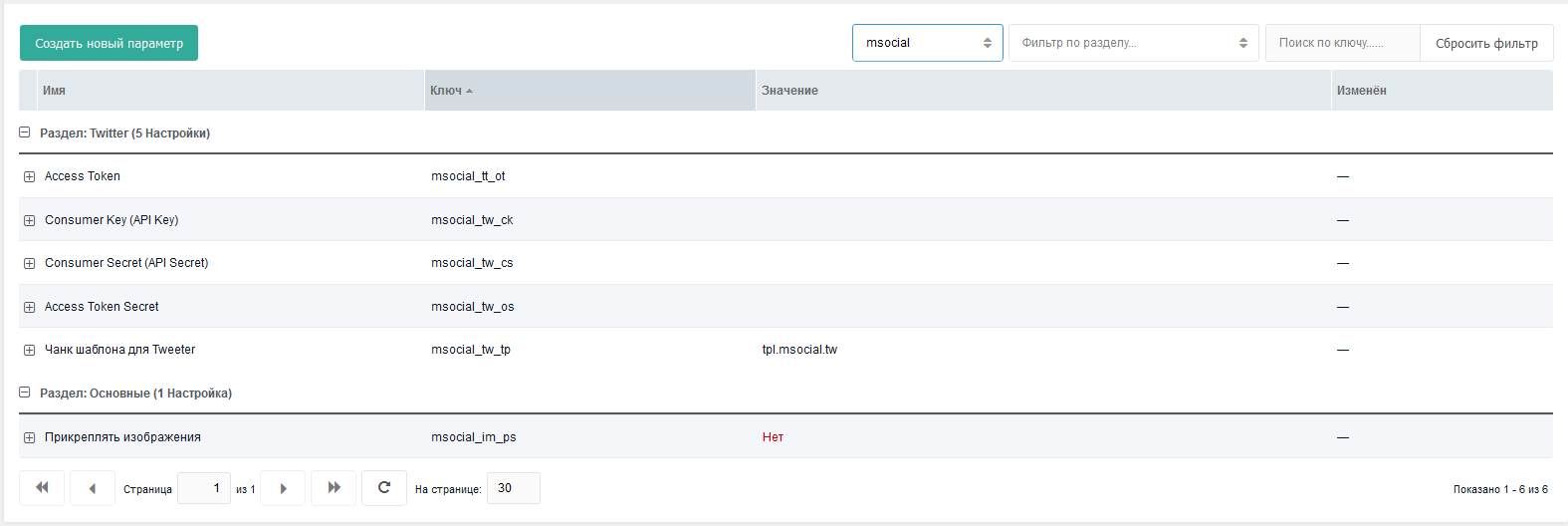
- Теперь открываем наш сайт. Переходим в Системные настройки / mSocial.

Открываем чанк tpl.msocial.tw или тот который используется для постинга, вносим нужные параметры для постинга. Пример:
[[+pagetitle]]-[[+content]]Теперь осталось только включить tv-параметр twPost для тех шаблонов, документы которых должны участвовать в постинге. Постинг происходит при сохранении ресурса, в том случае если tv-параметр twPost переключен на Да.
Системные настройки
| Имя | По умолчанию | Описание |
|---|---|---|
| msocial_tt_ot | Access Token для Twitter | |
| msocial_tw_ck | Consumer Key (API Key) для Twitter | |
| msocial_tw_cs | Consumer Secret (API Secret) для Twitter | |
| msocial_tw_os | Access Token Secret для Twitter | |
| msocial_tw_tp | tpl.msocial.tw | Чанк шаблона для постинга в Twitter |
| msocial_im_ps | 0 | Дополнять ли посты в соцсети изображениями на основе парсинга поста (те если сообщение содержит изображения они будут прикреплены к посту, при условии что данный параметр переключен на Да). |
Содержимое компонента
Плагины
- mSocial - производит постинг в соцсети.
TVs
- twPost - tv для отслеживания постинга в Twitter.
Чанки
- tpl.msocial.tw - шаблон для постинга в Twitter.
Информация
В чанке можно использовать все поля документа, а так же TV поля
Информация о прикрепляемых изображениях для Twitter
Для того что бы изображения корректно загружались нужно что бы они присутствовали в теле сообщения, в виде
<img src="путь до изображения"/>Например можно вставлять изображения в тело поля content с помощью редактора TinyMCE. Путь к изображению должен быть следующего вида files/mSocial.jpg.
Twitter поддерживаются следующие форматы: PNG, JPEG, WEBP и GIF.
С требованиями к изображениям можно ознакомиться тут. Обсуждение первого релиза тут.
