
SocialTools
SocialTools - это компонент с социальным функционалом для CMS / CMF MODX. С его помощью можно отправлять и читать сообщения, получать списки входящих и исходящих сообщений.
5 шагов для быстрого начала
Создать ресурс с формой отправки сообщений.
modx[[!socDialogForm]]Создать ресурс со списком входящих сообщений.
В данном примере используется pdoPage, вы можете использовать getPage
modx[[!pdoPage? &element=`socDialogList` &action=`inbox` ]] [[+page.nav]]Создать ресурс со списком исходящих сообщений.
В данном примере используется pdoPage, вы можете использовать getPage
modx[[!pdoPage? &element=`socDialogList` &action=`outbox` ]] [[+page.nav]]Создать ресурс для чтения сообщения
modx[[!socDialogReceive]]Сделать правки в чанках по умолчанию.
Изменить readMsgResourceID - на id вашего ресурса с вызовом сниппета для чтения сообщений.
Изменить formSendResourceID - на id вашего ресурса с вызовом сниппета для формы отправки сообщения.
Рекомендации, дополнения
- Установить компоненты dateAgo, и phpthumbon для приятного отображения даты отправки сообщения и аватара пользователя в чанках.
- Вывод плейсхолдера непрочитанных сообщений по умолчанию
[[!+socIsRead:notempty=`Новые сообщения! ([[!+socIsRead]])`]]- Заключать все вызовы в div с классом social-container, у этого класса фиксированная ширина, с помощью него вы легко сможете настроить ширину под свой сайт в CSS
- Полезные классы в CSS
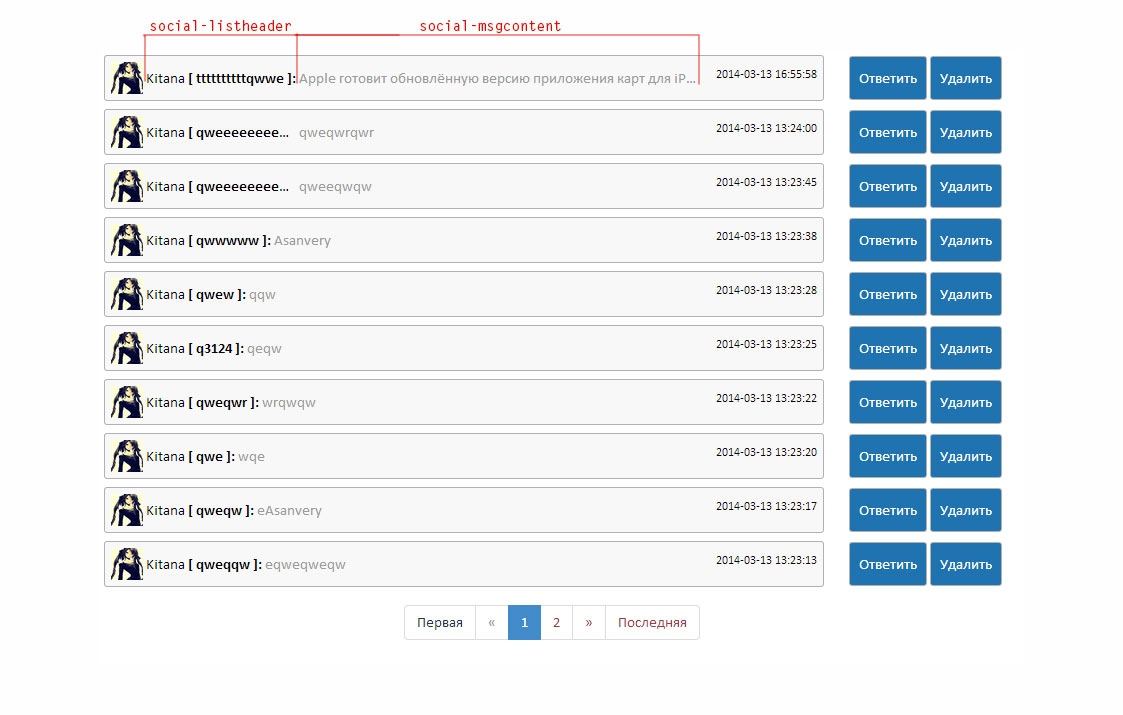
social-listheader,social-msgcontent- параметр max-width, определяет максимальную ширину этих полей, все что больше будет обрезаться и ставиться многоточие. Они используется для отображения списка сообщений.
Если вы изменяете параметры класса social-container, то значения в social-listheader, social-msgcontent так же нужно настроить под ваш CSS.

Подсказка
Вы всегда можете сделать свои чанки, с собственным CSS, на основе чанков по умолчанию.
