
PayAndSee
Для работы вам нужен MODX не ниже 2.3 и PHP не ниже 5.4.
Установка
- Подключите наш репозиторий
- Установите pdoTools - это библиотека для быстрой работы с БД и оформлением, необходима для многих компонентов
- Установите Theme.Bootstrap - это тема оформления Twitter Bootstrap для MODX, под неё заточены стандартные чанки
- Установите miniShop2 - это магазин на основе которого реализован функционал заказов и оплаты
- Установите PayAndSee
Для тестирования можно использовать наш хостинг, на нём эти дополнения можно выбрать прямо при создании сайта.

Настройка
Все сниппеты PayAndSee работают при помощи pdoTools и рассчитывают на использование Fenom в чанках.
Это позволяет:
- сократить общее количество чанков
- повысить удобство работы
- ускорить работу
- делать более сложные чанки, за счёт продвинутой проверки условий через функции Fenom
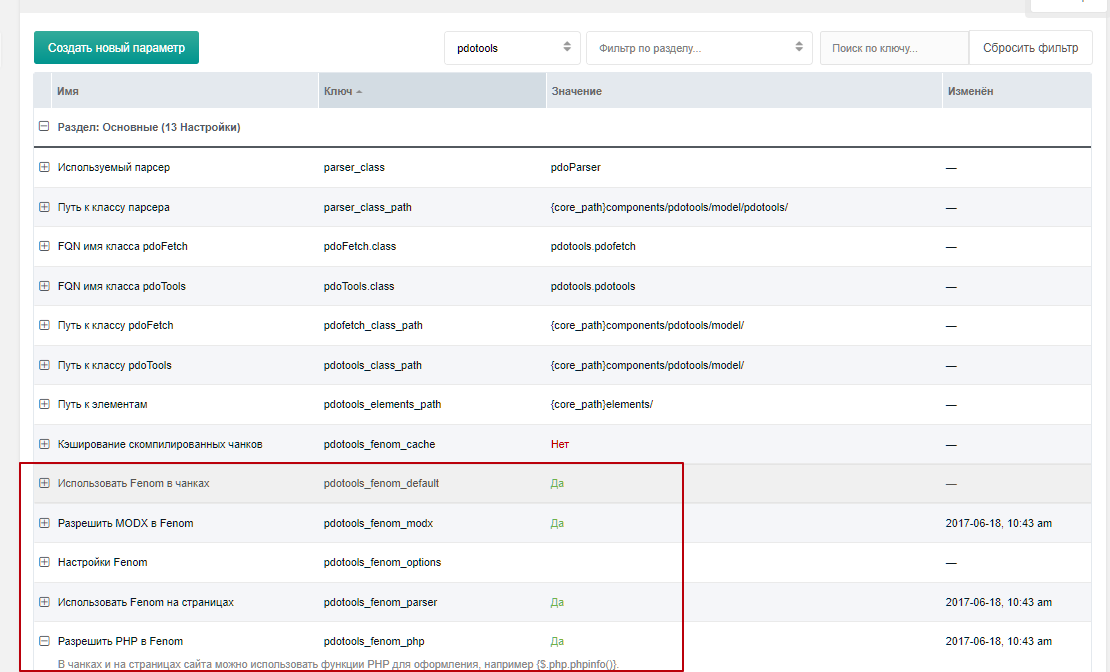
Необходимо включить следующие настройки:
pdotools_fenom_modxpdotools_fenom_parserpdotools_fenom_php

Шаблоны
Theme.Bootstrap устанавливает 2 шаблона, которые вы можете менять по своему усмотрению. Вы можете переименовать и использовать их, или создать новые.
Всего нам нужно 1 шаблон.
Общий
Это шаблон для вывода содержимого обычных ресурсов
<!DOCTYPE html>
<html lang="en">
<head>
{'Head' | chunk}
</head>
<body>
{'Navbar' | chunk}
<div class="container">
<div id="content" class="main">
{$_modx->resource.content}
</div>
{'Navbar' | Footer}
</div>
</body>
</html>Он будет использоваться для вывода контента и заказа.
Созданные шаблон можно указать в системной настройке:
working_templates- здесь указываем наш общий шаблон
Разделы
Главная страница у нас уже есть, просто назначаем ей "Общий" шаблон и пишем в контент:
{'!pdoMenu' | snippet}Это покажет нам все документы сайта на главной, чтобы не заблудиться.
Затем создаём контент и проверяем, чтобы у него был шаблон разрешенный в working_templates
После создания тарифы
Теперь осталось только создать заказ. Для этого создаём новую страницу с шаблоном "Общий" в корне сайта, и пишем там:
{'!pas.order' | snippet} <!-- Форма оформления заказа, скрывается после его создания -->
{'!pas.get.order' | snippet} <!-- Вывод информации о заказе, показывается после его создания -->Эти сниппеты выведут нам оформление заказа и покажут созданный заказ.
Они сделаны таким образом, чтобы что-то выводить только когда это нужно. Например, pas.order прячется, если в адресе страницы есть параметр msorder=id заказа, а вот pas.get.order наоборот, реагирует только на него.
Доступ
Доступ определяется наличием разрешающих статусов у контента, клиента, подписки. Подписка также имеет дату начала/окончания действия что тоже учитывается при определении доступа.
Для проверки доступа добавлены два модификатора:
pas_content_access- проверка доступа к контенту. Синонимpascaccesspas_resource_access- проверка доступа к ресурсу. Синонимpasraccess
1 параметр - значение по дефолту 2 параметр - идентификатор контента / ресурса. По умолчанию текущий ресурс. 3 параметр - идентификатор клиента. По умолчанию текущий клиент.
Возможно расширение для реализации своей логики работы компонента.
Примеры
Закрыть свободный доступ для поля content
{$content | pasraccess}Закрыть свободный доступ для поля content и вывести форму покупки платного контента
{$content | pasraccess : ('pas.content' | snippet : ['resource' => $id])}Проверить наличие доступа у текущего клиента к ресурсу 15 и записать в переменную
{set $access = 1 | pasraccess : 0 : 15}
{* далее можно использовать для проверки доступа переменную $access *}
{if $access}
Есть доступ
{else}
Нет доступа
{/if}Демо сайт
Доступен демо сайт http://pas.vgrish.ru
Логин и пароль для входа в админку: test
