Быстрый старт
В качестве быстрого старта мы настроим личный кабинет пользователя с авторизацией, редактированием профиля и выводом заказов из miniShop2.
Авторизация
Личный кабинет будет доступен только для авторизованных пользователей. Их мы будем регистрировать в группу Users.
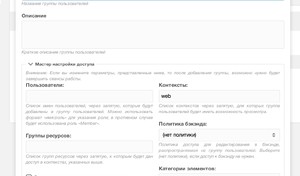
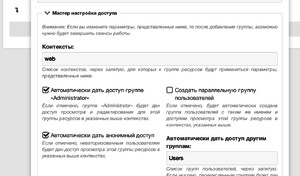
Нужно её создать:
Права доступа на контекст назначаем Load, List and View.
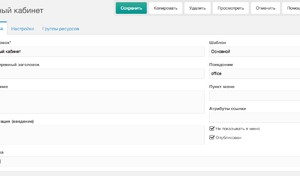
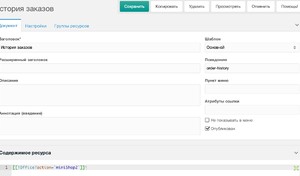
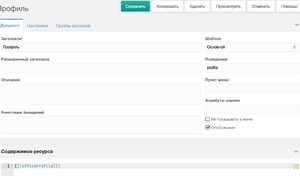
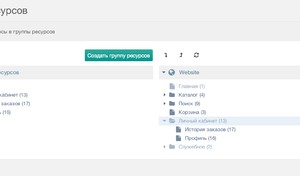
Теперь создаём раздел "Личный кабинет" и в нём 2 страницы: "Профиль" и "История заказов". Сам личный кабинет должен быть ссылкой на "Историю заказов" - для удобства:
Пока делаем настройки, вывода кабинета в меню лучше выключить. Главное потом - не забыть включить обратно.
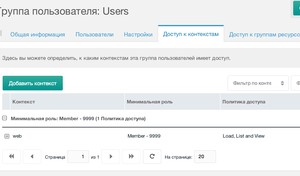
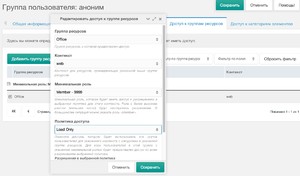
Теперь нам нужно закрыть эти страницы для доступа всем, кроме группы Users. Обратите внимание, что мы должны дать группе (аноним) доступ Load only, чтобы они могли загрузить страницу, проверить права доступа и получить "403 Доступ запрещен". Если не дать им Load only, то страница для них не будет существовать, и анонимы получат "404 не найдено".
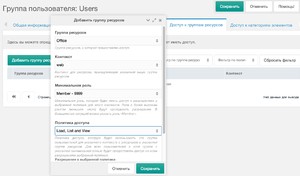
Создаём новую группу ресурсов Office, назначаем ей права и включаем в неё все наши 3 страницы личного кабинета.
После этого нужно снова зайти в "Контроль доступа" и ужесточить доступ групп Users и (аноним) к этой группе ресурсов, потому что MODX выставляет не совсем верные права по умолчанию. Для Users он ставит Resource, а для (аноним) Load, List and View.
Всё, теперь можно открыть страницу кабинета из анонимного режима браузера (мы не должны быть залогинены в админке, это даёт нам дополнительные права) и получить вывод главной страницы по этому адресу.
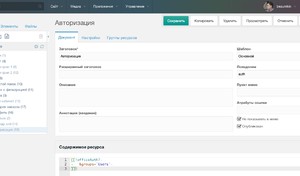
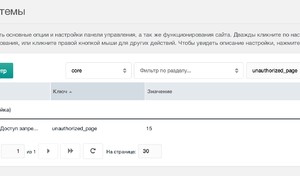
Чтобы вместо главной нам показывалась страница авторизации, нужно её создать и указать её id в системной настройке unauthorized_page.
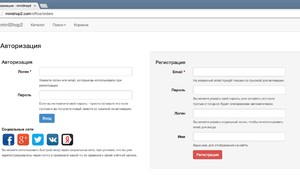
И теперь в анонимном режиме мы получаем требование авторизации при переходе в личный кабинет:
Обратите внимание, что я вызываю сниппет officeAuth с параметром groups - это указывает, что пользователя нужно зарегистрировать в группу Users, которая как раз и имеет доступ к личному кабинету.
[[!officeAuth?
&groups=`Users`
]]Всё просто и логично, если немного разобраться. Настроить авторизацию через HybridAuth вы можете с помощью документации. Если она не нужна, то можно её просто отключить:
[[!officeAuth?
&groups=`Users`
&HybridAuth=`0`
]]Лично я предпочитаю настраивать - это удобно для посетителя.
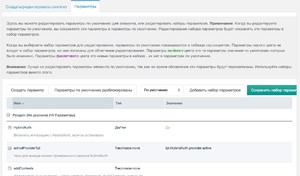
Все параметры сниппета авторизации можно посмотреть на его странице:
По умолчанию, при регистрации пользователя нельзя использовать HybridAuth. Юзер должен первый раз авторизоваться через email, а затем уже привязать нужные соцсети в настройках профиля.
Кстати говоря, если покупатель уже оформлял заказ на этот email в miniShop2, то он уже зарегистрирован в системе, и она его не примет. Но тогда пользователь может сбросить пароль, получить его на почту, войти в личный кабинет и увидеть все свои заказы.
То есть, установкой данного дополнения вы откроете всем своим покупателям доступ к их сохранённой истории заказов.
Редактирование профиля
Основных отличий сниппета officeProfile от других решения для редактирования профиля несколько:
- Он целиком и полностью работает через ajax.
- Он позволяет указать поля профиля, которые можно заполнять.
- Он может требовать определённые поля для заполнения
- Юзер может менять свой username и email. Причем для смены последнего высылается ссылка для активации на новый ящик. Пока юзер не кликнет - email не изменится.
- Можно выводить и редактировать поле extended профиля. Такие поля разрешаются в настройках и выводятся в форме как extended[имя поля].
- Юзер может загрузить\удалить картинку для своего профиля, по прежнему через ajax. Если картинки нет - выводится gravatar.
- Здесь юзер может привязать свои соцсети (если включено и настроено), чтобы быстро через них авторизоваться.
Это всё работает сразу, из коробки, безо всякого шаманства.
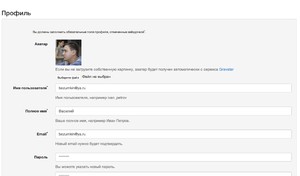
Сам сниппет вызывается очень просто:
[[!officeProfile]]Вы можете указать ему дополнительные параметры: отключать ли HybridAuth, куда пересылать юзера при выходе с сайта (по умолчанию - текущий url), параметры загрузки аватара и т.д. Не буду на этом останавливаться, вы сами можете всё прекрасно посмотреть в его параметрах, в админке.
Вывод заказов
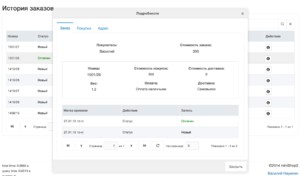
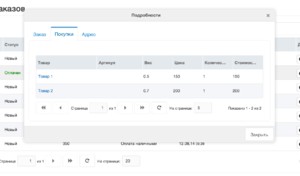
История заказов вызывается через сниппет officeMiniShop2:
Всё построено на ExtJS - это очень удобно. Сам он загружается из установленного MODX, поэтому на разных версиях MODX он может выглядеть немного по разному.
Поля для вывода указываются в системных настройках. Также вы можете полностью изменить внешний вид ExtJS собственным css файлом, но это довольно кропотливая работа - предупреждаю сразу.
Большинству магазинов подойдут настройки по умолчанию, разве что может понадобиться убрать поле "вес".
Заключение
Теперь вы знаете, как можно очень легко и просто организовать у себя на сайте авторизацию, редактирование профиля и вывод заказов miniShop2.